こんにちは、カヨです。
SEとしてお仕事しています。
普段、会社のHP作成したりしています。
今回のお題は、
構造化データをつけてみた
✔︎WEBサイトに質問ページを作成しようとしている人
✔︎構造化データを記述(マークアップ)したい人
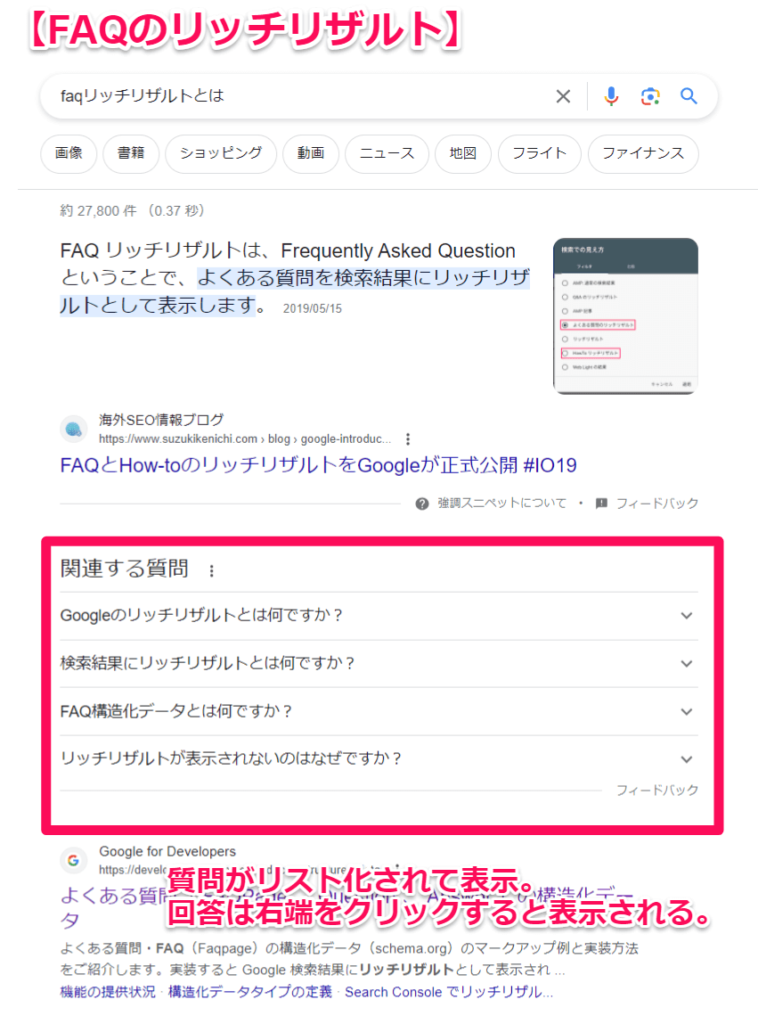
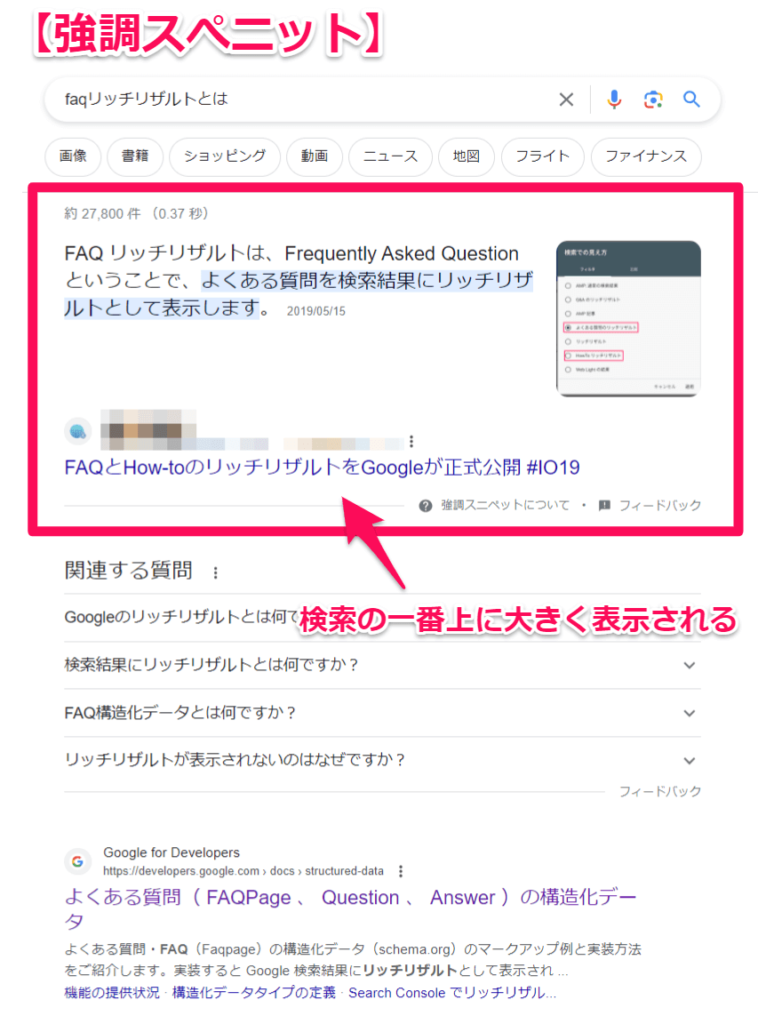
✔︎googleの検索エンジンで強調スぺニットで表示させたい
✔︎googleの検索エンジンでリッチリザルトで表示させたい
✔︎SEO強化の対策をしたい人
まずは構造化データをつけるとどんな結果が望めるのか見ていきましょう!
構造化データをつけた結果
✔︎サイトがgoogle検索一覧の表示に載ったとき、効果的な表示になることで集客につながる!
通常よりもより強調されたり、表示方法が内容に適したものになると検索者の目につきやすくなるので、よりクリックされやすくなるので集客につながる。必ずではないがこうした細やかなことが結構大事なのではないでしょうか。SEO対策を頑張ってる方も是非取り入れたい内容だと思います。
✔︎「よくある質問」に実装した構造化データの効果
上記の項目では色々な内容に対する表示効果があると紹介しました。ですが今回は「質問」「回答」形式の内容に構造化データを実装したのでそこに触れていこうと思う。「FAQ」のページは以下のように表示される。


✔︎みんなに見つけてもらいやすくなり、結果集客につながる
だから構造化データを実装する。デメリットなさそうなので、だとしたらやらない手はない。筆者も実際実装した直後に検索ワードには寄りますが強調スぺニットの表示で表示されていて何だか嬉しくなりました。
集客につながるので構造化データを実装するのは理解できたと思います。では、構造化データとは何だろう。
構造化データとは
✔︎google検索エンジン(コンピューター)が理解できるようにする記述
いつも書いてるHTMLのままだとコンテンツの内容がコンピュータに明確に伝わらない。そこでコンテンツ内容を決まった形式に当てはめた形にしてコンテンツ情報を追記する。すると、コンピュータが解釈しやすくなり、検索結果により良い形で反映しやすくなる。検索結果に表示する張本人であるコンピュータ側が理解できてないんじゃ、元も子もない。沢山のサイトがコンピュータにとっては解釈しづらい状態で提示している中で、自分は周りより寄り添った構造化データを追加で提示できたら、そりゃよい表示にしてくれそうですよね。笑
色々構造化について知れたところで、自分が依頼された「よくある質問」にも実装したい!ということで書き方を見てみよう!
構造化の書きかた
簡単なhtmlを例として用意したのでご自身のFAQページがすでにある方は照らし合わせてみてください。
構造化データのを書く場所
htmlの<script>タグ設置するところに構造化データを設置。
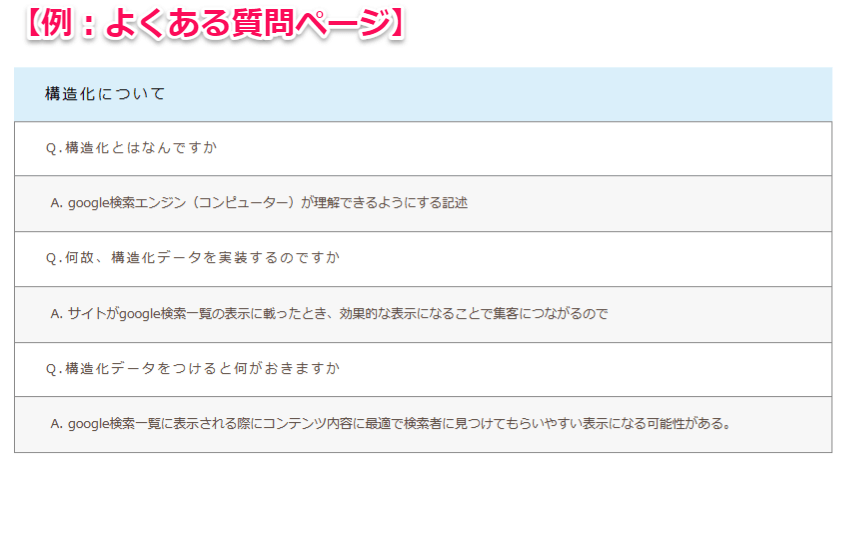
⁂「よくある質問」ページのビュー

⁂「よくある質問」ページのhtml
クラス名等は簡単につけたものなので、ご自身で質問ページをすでにご用意あればそのままで大丈夫です。
<body class="faq">
<section>
<h3 class="faq__ttl">構造化について</h3>
<div>
<div class="faq-list">
<div class="faq-list__item">
<div>構造化とはなんですか</div>
<p>google検索エンジン(コンピューター)が理解できるようにする記述</p>
</div>
<div class="faq-list__item">
<div>何故、構造化データを実装するのですか</div>
<p>サイトがgoogle検索一覧の表示に載ったとき、効果的な表示になることで集客につながるので</p>
</div>
<div class="faq-list__item">
<div>構造化データをつけると何がおきますか</div>
<p>google検索一覧に表示される際にコンテンツ内容に最適で検索者に見つけてもらいやすい表示になる可能性がある。</p>
</div>
</div><!--/ faq-list__list -->
</div>
</section>
<!-- ⁂構造化データをここに入れ込む⁂ -->
</body><!-- /.faq -->
⁂「よくある質問」ページのhtmlの構造化データ
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "構造化とはなんですか",
"acceptedAnswer": {
"@type": "Answer",
"text": "google検索エンジン(コンピューター)が理解できるようにする記述"
}
},
{
"@type": "Question",
"name": "何故、構造化データを実装するのですか",
"acceptedAnswer": {
"@type": "Answer",
"text": "サイトがgoogle検索一覧の表示に載ったとき、効果的な表示になることで集客につながるので"
}
},
{
"@type": "Question",
"name": "構造化データをつけると何がおきますか",
"acceptedAnswer": {
"@type": "Answer",
"text": "google検索一覧に表示される際にコンテンツ内容に最適で検索者に見つけてもらいやすい表示になる可能性がある。"
}
}
]
}
</script>
✔︎構造化データをhtmlに入れ込む
「<!– ⁂構造化データをここに入れ込む⁂ –>」と書かれた場所があるのでそこに『「よくある質問」ページのhtmlの構造化データ』を入れ込む。いつも<script>タグを記述する箇所に追記する形です。
構造化データの書き方
構造化データは形式(フォーマット)があります。
<script type="application/ld+json>
{
"@context": "http://schema.org",
"@type": "FAQPage",
"mainEntity": [
<!-- 質問内容はここに入ります/ここから -->
<!-- 質問内容はここに入ります/ここまで -->
]
}
</script>
➁”mainEntity”: [ ]のカッコ内に質問内容を記述
質問回答との繋ぎめには}のあとに「,(コンマ)」をつける。最後はつけないようにする。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
<!-- 質問内容はここに入ります/ここから -->
{
"@type": "Question",
"name": "質問",
"acceptedAnswer": {
"@type": "Answer",
"text": "回答"
}
},
{
"@type": "Question",
"name": "質問",
"acceptedAnswer": {
"@type": "Answer",
"text": "回答"
}
},
{
"@type": "Question",
"name": "質問",
"acceptedAnswer": {
"@type": "Answer",
"text": "回答"
}
}
<!-- 質問内容はここに入ります/ここまで -->
]
}
</script>これをhtmlの設置場所に配置したら完了です。
筆者はhtml内の質問を構造化データにコピーし、最初手動で編集していたのですが、質問が多くてすごく時間がかかるかかる!!!ので、何かいい方法がないかと探しました。検索するとよくマークアップ支援ツールを活用すると良いと出るのですが、この方法も筆者は時間かかると思いました。。。だって、すごい数の質問のページを依頼されたので、「これはどうしたものか」ということでたどり着いたのがチャットGPT!
【効率化】構造化データをChatGTPで生成!
ChatGTPを使えば一瞬で生成されるのですごくおすすめです!※ChatGTPは無料枠もあるのでまだ登録してない人は是非登録してみてください~
✔︎ChatGTPのチャット欄に質問部分のhtmlを放りこむだけ!
正確には「これを構造化データにしてください。(ここに質問のhtml)」と打ち込むだけです。一瞬で生成してくれます。注意としては長いhtmlだと難しいようです。例でお見せしたような短い質問ページのhtmlであれば全然余裕です。筆者が作成したページは質問が大量ですごく長かったので4回くらいに分けて最後にまとめて設置しました。
これでパパっとページ作成して、サーバーにいつも通りUPしてOKです!完了です!!

✔︎プロンプト(質問ページのhtmlから構造化データ変換)(2023.09.05追記)
実装後に困ったこと
✔︎解析不能な構造化データ エラーの修正を検証しています (サイト: サイト名)
このようなタイトルでGoogle Search Console Teamからメールが来たました。この時は青いボタンをおしてGoogleサーチコンソールに移動。対象のURLが例のところに載っているのでURLをクリック。検証ツールのような表示で間違っている箇所を赤いマーカーで引いたようにしてくれているのでそこを修正。ただし、原因がわからなければChatGTPで丸まる生成しなおしてしまった方が早いかもです。笑 ChatGTPは「”」の抜けとかないのでそういった面でも安心です~笑

あとがき
構造化データはSEO関連でFAQ以外にもさまざまなリッチリザルト表示ができそうです。この記事が好評でしたら、また別記事で別のカテゴリについても触れてみたいと思っております。