こんにちは、カヨです。
SEとしてお仕事しています
コーディング作業も増えてきたので手順などを記録
自分用ですがぜひよかったら使ってください
今回のお題は、
✔︎楽天トラベルにページを持っているが自分でカスタムしてみたい
✔︎楽天トラベルの管理画面でカスタムページ編集はどこにあるのか迷っている
シンプルに楽天トラベル管理ページの中にある
カスタマイズページまでの行き方を紹介します。
今度も楽天関連の記事の需要があれば記事を増やしていこうと思いますのでよろしくお願いします!
楽天トラベルのカスタムページ編集画面への手順
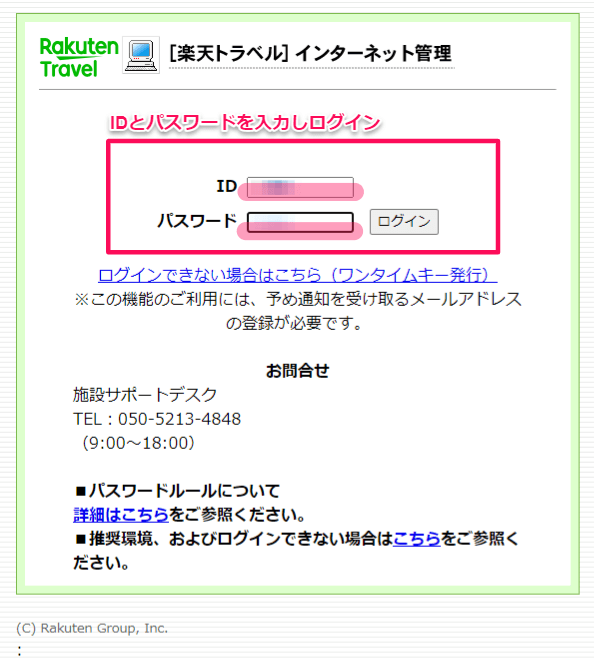
ログインページからログイン

✔︎IDとパスワードが必要になります。
また、楽天トラベル管理画面へのログインパスは頻繁に変わるので確認必須です。
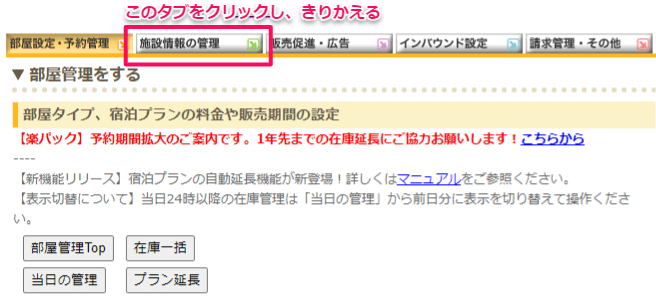
「施設情報の管理」タブにきりかえ

✔︎最初は「部屋設定・予約管理」のタブが選択されている状態なのでクリックできりかえてください。
とにかく、TOPページの情報量が多いので画面上の文字検索で「施設情報の管理」を探すのが早いかもです。
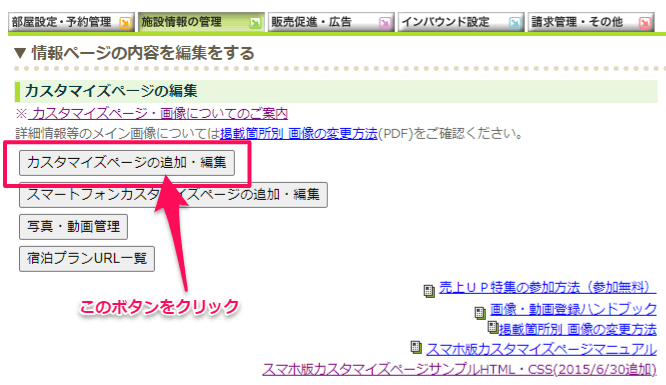
「カスタマイズページの追加・編集」ページへ

✔︎「カスタマイズページの追加・編集」ボタンをクリックしてください。
ちなみに、パソコン用ページの編集の場合のみになります。スマートフォンは別で用意するようで、下にボタンがありますね。
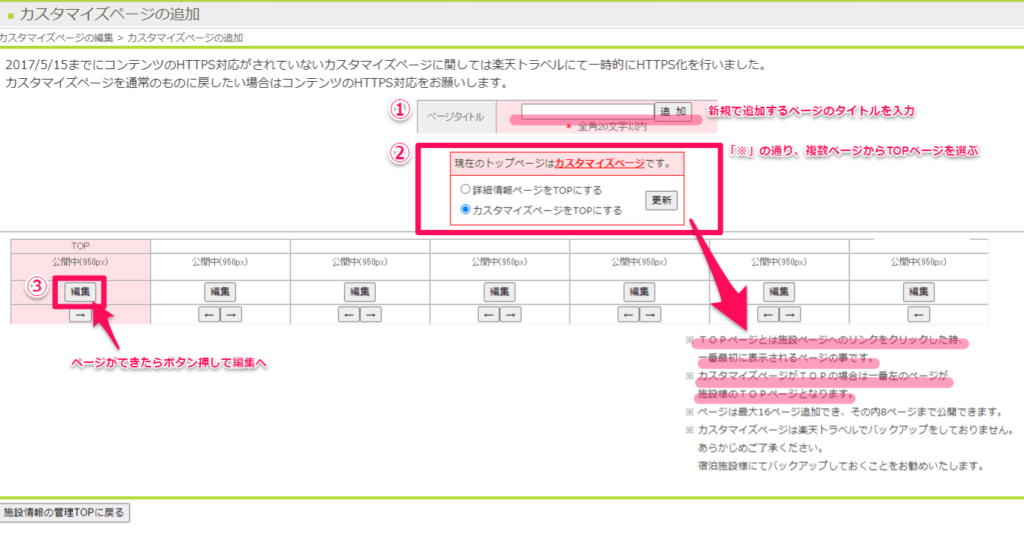
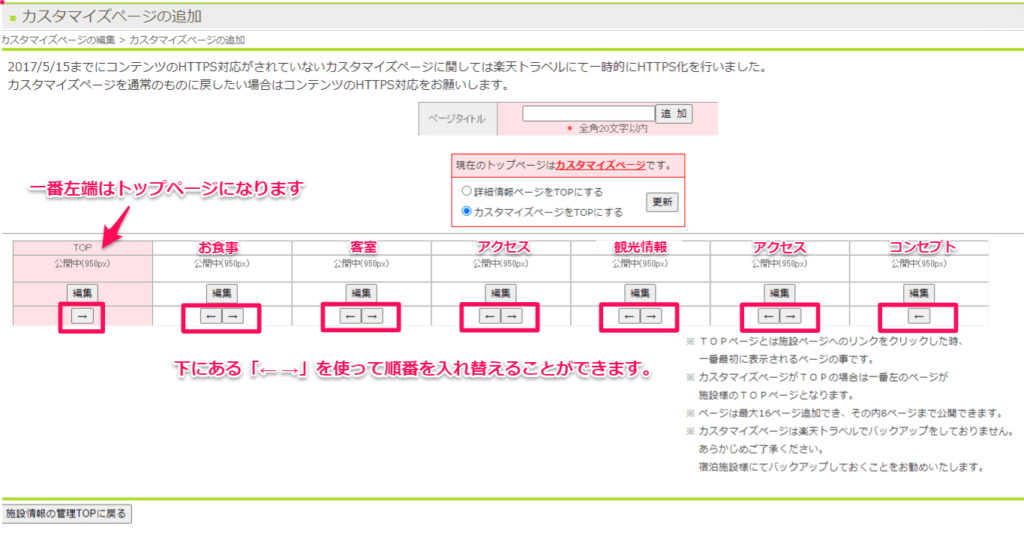
カスタマイズページの追加

➀新規で追加するページのタイトルを入力
➁「カスタマイズページをTOPにする」を選ぶ
※既存で用意された詳細ページをTOPにする場合は上の項目をチェックしてください。
➂追加したページが表示されたら、編集ボタンを押す。既存のページ編集もこのボタンからになります。
カスタマイズページは未公開で保管もできます。さらに、ページは最大16ページ。その内、公開ページの最大数は8ページです。ちなみに、楽天トラベル側で用意してくださっているデザイン(本番環境の施設紹介タブの最後の方にあります)の「温泉」「詳細情報」ページは含まずに公開は最大8ページです。
※以前に筆者もページ追加したく、楽天のカスタマーセンターの方に問い合わせして伺いました。(2023.04)
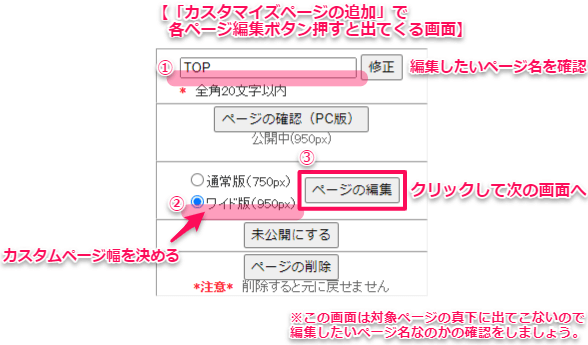
追加ページの基本設定
 【「カスタマイズページの追加」で各ページ編集ボタンを押すと出てくる画面】
【「カスタマイズページの追加」で各ページ編集ボタンを押すと出てくる画面】
追加し、編集したいページが表示されているか➀の入力箇所を確認。カスタムするコンテンツの幅を➁で決めてチェックする。筆者はワイド版(950px)を基本設定していることが多いです。
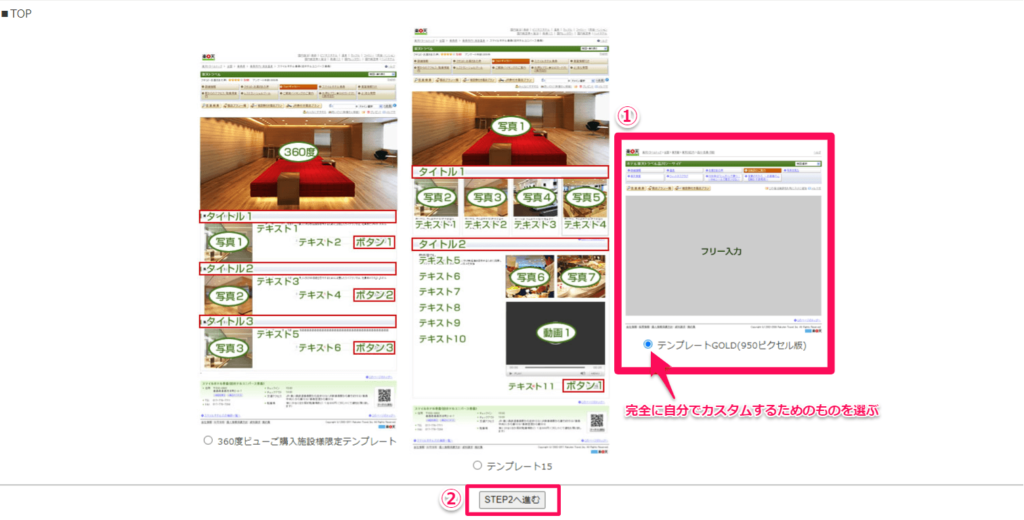
追加ページの基本設定

今回は完全カスタムにしたいのでフリー入力の「 テンプレートGOLD(950ピクセル版)」を選択する。➁をクリックしてSTEP2へ進む。
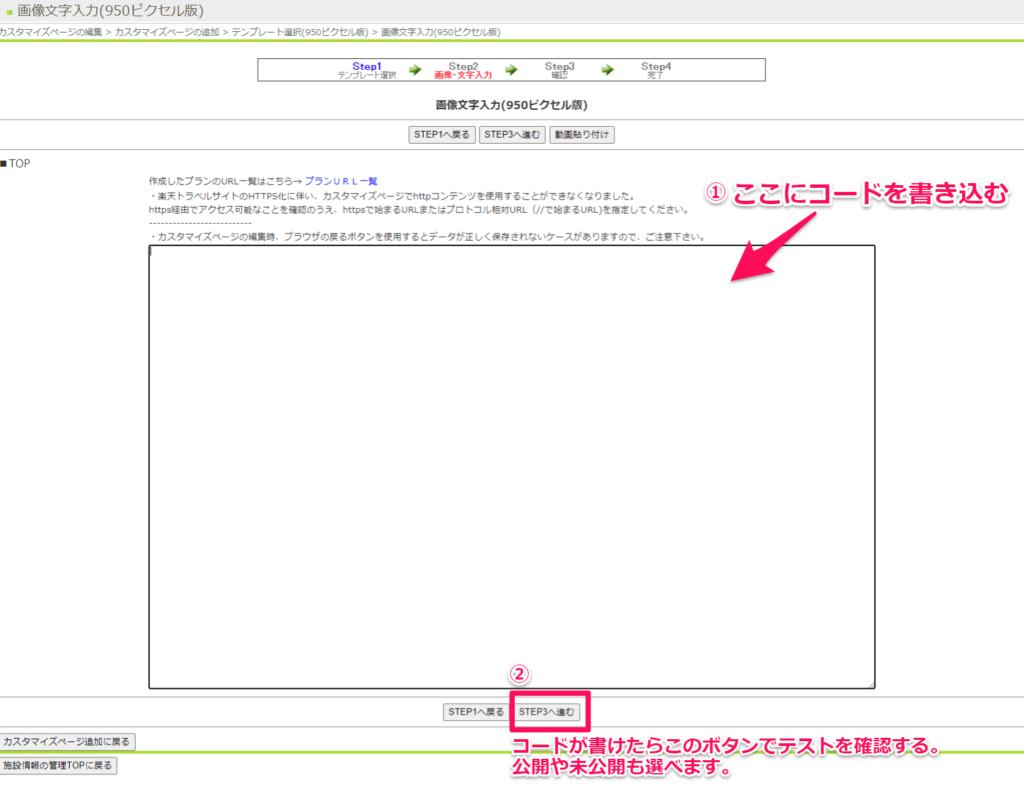
コードを入力する画面

この画面でコードを入力します。
入力内容はここで省きますが、カスタムとはコードを自分で書かなければなりません。コードの理解があるとより自由度の高いカスタムページが作成できると思います。
コードが書けたら
✔︎「STEP3へ進む」をクリックすると作成コードのレビュー(テスト)で確認することができます。
しかし、筆者はあまりテストを信じていません…実際のフレームが再現されて本番と同じように見えるのかという現状とそうではないからです。表示箇所がずれていることもあるので、基本表示できてるかな~?くらいに見ています。この辺りは筆者が楽天トラベルの大枠のcssクラスにアプローチを書けているサイトを担当しているからかもしれません。(スミマセン💦この辺りはまだ明確になっておりません)
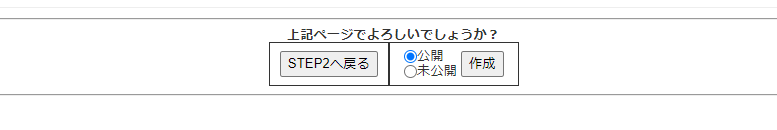
テスト画面で確認ができたら

✔︎「公開」「未公開」を選択して作成します。
画面の一番下の方にあるボタンです。練習で作成したり、不安があれば一旦未公開でもいいかもしれません。ただし、ページURLは公開されないとわからないのでページURLが必要な場合は公開してください。
完成!
ページが作成されました!おめでとうございます!

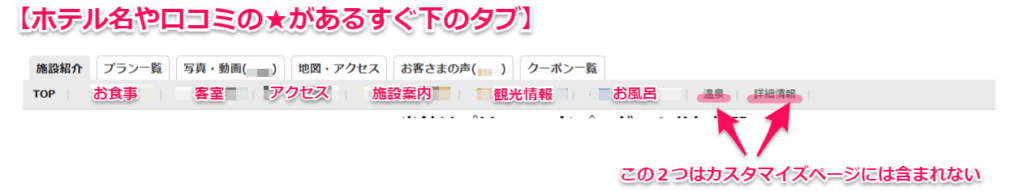
✔︎もし、公開されたページの上の方にあるページタブの並びを変えたい方はこのタイミングで変えてしまいましょう!
カスタマイズページに含まれない2つは基本一番後ろのようです。その手前に作成できる最大8ページ、上の写真だと「TOP」「お食事」「客室」「アクセス」「施設案内」「観光情報」「お風呂」が並び替え可能だということです。
ページタブを好きなように並べ替える

✔︎各ページの下にある「← →」を使って並び替えが可能です。
ページの反映時間に要注意
✔︎反映されるのに時間がかかる。
✔︎早ければ数時間、遅ければ24時間。
ページがちゃんと見られたり、変更が反映されるのはあまり早くないので要注意です!楽天トラベルでサイトを持っていてこの記事を読まれる方の大半は提出を求められると思います。その際に注意したいのがページ作成の公開ボタンを押してからの表示まで。筆者も初めて追加ページを作成した際は数時間見積もっていたのですが、半日待っても反映されなかったので楽天トラベルへ問合せさせて頂きました。その日は時間がかかってしまうような状態だったようで「遅くなりますが公開を承っています」という内容で楽天トラベルさんからお返事いただきました。
さいごに
最後までお読み下さり、ありがとうございました。
少しでも同じように困って進まない方のお役に立てたなら幸いです。
また、随時更新されていく内容だと思います。実際、今回紹介した管理画面にはもう新しい更新があるようです。記事作成の期間から読んでいただいた時間に差が生まれるほどにここの情報が当てはまらなくなることもあるかと思いますので、その点に関しましてはご了承ください。
そして、コード内容に関してはまた別記事でご紹介できたらと思っております。最近ではChatGTPなどもできてきており、活用してみるのもいいかもしれません。筆者も試しにお願いしてみましたが、楽天トラベルの「テンプレートGOLDの基本構文」を一旦教えてあげないと「難しいです」の一点張りでした。もし、ChatGTPに伺う方がいれば教えてあげてみてくださいね~。では、また次の記事で!
関連記事
コード内容の記事公開しました!是非ご覧ください