こんにちは、カヨです。
SEとしてお仕事しています。
楽天トラベルカスタマイズページの作成も担当しています。
今回のお題は、
を作ってみました
✔︎楽天トラベルカスタマイズページを作成したい人
✔︎コードの知識はないけど楽天トラベルカスタマイズページを頑張りたい人
✔︎サーバーから読み込むののではなく楽天トラベルカスタマイズページの記述欄に直接書きたい人
楽天カスタマイズページで他と差をつけたい人多いと思います。シンプルで良いんだけどが意外と難しいですよね。
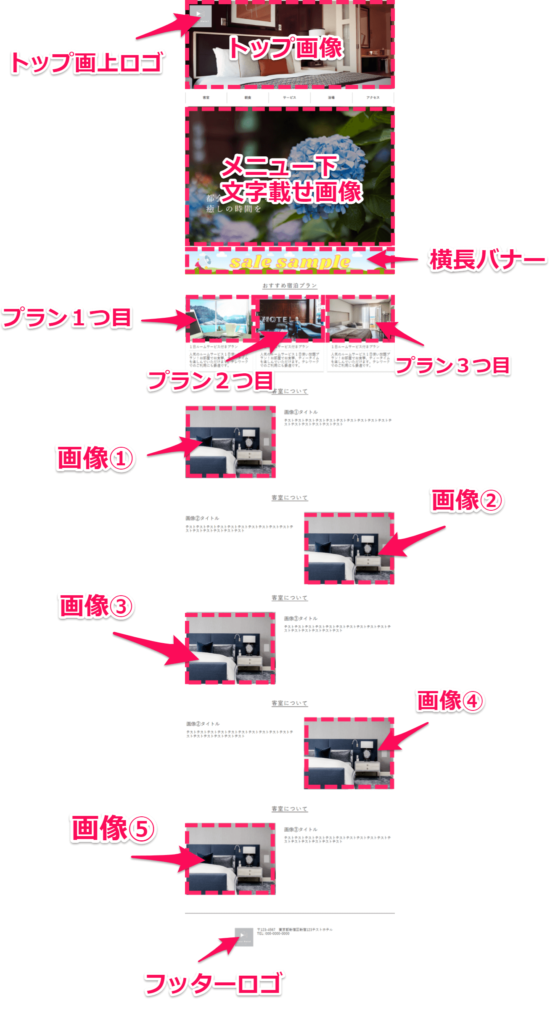
出来上がりの見た目

※外周を覆っている外枠の線は今回のコードに含まれていません。
※画像はサンプルです。コード内に含まれていません。
フォーマットコード
<コードを見る>
<div class="ly__con-rakuten base">
<!-- トップ画像 -->
<div class="logo"><img alt="トップ画像" src="トップ画像パス"></div>
<!-- トップ画像/ここまで -->
<!-- トップメニュー -->
<div class="header__nav__list">
<div class="header__nav__list__item"><a href="https://travel.rakuten.co.jp/" class="el__ho-link">客室</a></div>
<div class="header__nav__list__item"><a href="https://travel.rakuten.co.jp/" class="el__ho-link">朝食</a></div>
<div class="header__nav__list__item"><a href="https://travel.rakuten.co.jp/" class="el__ho-link">サービス</a></div>
<div class="header__nav__list__item"><a href="https://travel.rakuten.co.jp/" class="el__ho-link">浴場</a></div>
<div class="header__nav__list__item"><a href="https://travel.rakuten.co.jp/" class="el__ho-link">アクセス</a></div>
</div>
<!-- トップメニュー/ここまで -->
<!-- メニュー下文字載せ画像 -->
<div class="img__special-top bg_dark"><img alt="スペシャルトップ" src="スペシャルトップ画像パス"></div>
<p class="txt__special-top">都会の幻想から離れて<br>癒しの時間を</p>
<!-- メニュー下文字載せ画像/ここまで -->
<!-- 横長バナー -->
<div class="bnr"><img alt="横長バナー" src="バナー画像パス"></div>
<!-- 横長バナー/ここまで -->
<!-- おすすめ宿泊プラン -->
<div class="plan">
<div class="bl__ttl__base"><h1 class="bl__ttl">おすすめ宿泊プラン</h1></div>
<div class="plan__list">
<!-- プラン1つ目 -->
<div class="plan__item">
<a href="プランURL" class="el__ho-link">
<div class="plan__item__img"><img alt="プラン画像1" src="プラン画像1のパス"></div>
<div class="plan__item__txt">
<p>1日ルームサービス付きプラン</p>
<hr style="border: none; border-bottom: 1px solid #dbdbdb;">
<p>人気のルームサービス1日使い放題プラン!お部屋でお食事、ティータイムを楽しんでいただけます。テレワークでのご利用にも最適です。</p>
</div>
</a>
</div>
<!-- プラン2つ目 -->
<div class="plan__item">
<a href="プランURL" class="el__ho-link">
<div class="plan__item__img"><img alt="プラン画像2" src="プラン画像2のパス"></div>
<div class="plan__item__txt">
<p>1日ルームサービス付きプラン</p>
<hr style="border: none; border-bottom: 1px solid #dbdbdb;">
<p>人気のルームサービス1日使い放題プラン!お部屋でお食事、ティータイムを楽しんでいただけます。テレワークでのご利用にも最適です。</p>
</div>
</a>
</div>
<!-- プラン3つ目 -->
<div class="plan__item">
<a href="プランURL" class="el__ho-link">
<div class="plan__item__img"><img alt="プラン画像3" src="プラン画像3のパス"></div>
<div class="plan__item__txt">
<p>1日ルームサービス付きプラン</p>
<hr style="border: none; border-bottom: 1px solid #dbdbdb;">
<p>人気のルームサービス1日使い放題プラン!お部屋でお食事、ティータイムを楽しんでいただけます。テレワークでのご利用にも最適です。</p>
</div>
</a>
</div>
</div>
</div>
<!-- おすすめ宿泊プラン/ここまで -->
<!-- 写真とテキストセットBOX (画像:左ver.) -->
<div class="content">
<div class="bl__ttl__base"><h1 class="bl__ttl">客室について</h1></div>
<div class="content__inner">
<div class="content__img"><img alt="画像➀" src="画像➀の画像パス"></div>
<div class="content__detail content__txt-left">
<div class="content__ttl">画像➀タイトル</div>
<div class="content__txt">テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト</div>
</div>
</div>
</div>
<!-- 写真とテキストセットBOX (画像:右ver.) -->
<div class="content">
<div class="bl__ttl__base"><h1 class="bl__ttl">客室について</h1></div>
<div class="content__inner">
<div class="content__detail content__txt-right">
<div class="content__ttl">画像➁タイトル</div>
<div class="content__txt">テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト</div>
</div>
<div class="content__img"><img alt="画像➁" src="画像➁の画像パス"></div>
</div>
</div>
<!-- 写真とテキストセットBOX (画像:左ver.) -->
<div class="content">
<div class="bl__ttl__base"><h1 class="bl__ttl">客室について</h1></div>
<div class="content__inner">
<div class="content__img"><img alt="画像➂" src="画像➂の画像パス"></div>
<div class="content__detail content__txt-left">
<div class="content__ttl">画像➂タイトル</div>
<div class="content__txt">テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト</div>
</div>
</div>
</div>
<!-- 写真とテキストセットBOX (画像:右ver.) -->
<div class="content">
<div class="bl__ttl__base"><h1 class="bl__ttl">客室について</h1></div>
<div class="content__inner">
<div class="content__detail content__txt-right">
<div class="content__ttl">画像➃タイトル</div>
<div class="content__txt">テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト</div>
</div>
<div class="content__img"><img alt="画像➃" src="画像➃の画像パス"></div>
</div>
</div>
<!-- 写真とテキストセットBOX (画像:左ver.) -->
<div class="content">
<div class="bl__ttl__base"><h1 class="bl__ttl">客室について</h1></div>
<div class="content__inner">
<div class="content__img"><img alt="画像➄" src="画像➄の画像パス"></div>
<div class="content__detail content__txt-left">
<div class="content__ttl">画像➄タイトル</div>
<div class="content__txt">テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト</div>
</div>
</div>
</div>
<!-- フッター(ロゴと住所TEL) -->
<div class="footer">
<div class="footer__inner">
<div class="footer__logo"><img alt="ロゴ" src="ロゴ画像のパス"></div>
<p class="footer__txt">〒123-4567 東京都新宿区新宿123テストホテル<br>TEL: 000-0000-0000</p>
</div>
</div>
<!-- フッター(ロゴと住所TEL/ここまで) -->
</div>
<!-- スタイルcss(装飾)--------->
<style>
.base {
font-size: 15px;
font-family: YakuHanJP, YuGothic, "Yu Gothic Medium", "Yu Gothic", Meiryo, sans-serif;
}
.base img {
width: 100%;
}
.base a {
color: #575555;
}
.ly__con-rakuten {
width: 950px;
margin: 0 auto;
}
.logo {
position: relative;
}
.logo::after {
content: "";
width: 100px;
height: 100px;
background: url(フッターロゴ画像のパス) top left / contain no-repeat;
position: absolute;
top: 20px;
left: 20px;
}
/* トップメニュー */
.header__nav__list {
display: flex;
justify-content: space-between;
margin: 1rem 0;
}
.header__nav__list__item {
width: calc(100% /5);
height: 3rem;
display: flex;
justify-content: center;
align-items: center;
border-right: 1px solid #bdbdbd;
font-weight: 700;
}
.header__nav__list__item:first-child {
border-left: 1px solid #bdbdbd;
}
/* メニュー下文字載せ画像 */
.img__special-top img {
border-radius: 20px;
display: block;
opacity: 0.7;
}
.img__special-top {
border-radius: 20px;
}
div.bg_dark {
background-color: black;
display: inline-block;
}
.txt__special-top {
font-family: A1明朝,A1 Mincho,serif;
font-size: 2.3rem;
color: white;
margin-top: -15rem;
margin-bottom: 10rem;
z-index: 10;
position: relative;
margin-left: 6rem;
letter-spacing: 0.4rem;
line-height: 3rem;
}
/* プラン */
.plan__list {
display: flex;
margin: 1rem;
}
.plan__item {
margin: 0 0.5rem;
box-shadow: 0px 3px 2px 0px rgba(0,0,0,0.16);
}
.bl__ttl__base {
text-align: center;
}
.bl__ttl {
margin-top: 3rem;
margin-bottom: 1rem;
border-bottom: 1px solid #222;
display: inline-block;
font-size: 24px;
font-weight: 500;
letter-spacing: 0.1em;
}
.plan__item__txt {
margin: 1rem;
}
/* リンク関連 */
.el__ho-link {
transition: 0.3s;
text-decoration: none;
}
.el__ho-link:hover {
opacity: 0.6;
color: #575555 !important;
}
.content {
margin: 1.5rem;
}
.content__ttl{
font-size: 1.3rem;
margin-bottom: 1rem
}
.content__inner {
display: flex;
margin-top: 2rem;
}
.content__detail {
padding-top: 2%;
width: 55%;
}
.content__txt-left {
padding-left: 4%;
}
.content__txt-right {
padding-right: 4%;
}
.content__img {
width: 45%;
}
/* フッター */
.footer {
border-top: 1px solid;
margin-top: 5rem;
}
.footer__inner {
display: flex;
width: 478px;
margin: 4rem auto;
}
.footer__logo {
width: 80px;
}
.footer__txt {
padding-left: 1rem;
}
</style>※長いのでコードは折りたたんでいます。▶をクリックした表示・非表示を入り変えてください。可能でしたらコピーしてコード全体を見渡せるところに貼り付けると画像を配置する際にわかりやすいかもしれません。
用意するもの
✔︎楽天トラベルのアカウント
✔︎画像(写真)
✔︎入力したいタイトルや文章
コードだけでは、すべて表示されるわけではありません。上記のものが用意できていない方は先に用意してくださいね。では用意したものの詳しい説明です。わかってるよ!という方は飛ばしてくださいね。
楽天トラベルのアカウント
楽天トラベルカスタマイズページを作成したい方はもちろんご用意があると思います。今回のコードは楽天トラベルカスタマイズページですのでその他の方はご注意ください。
楽天トラベルカスタマイズページへの移動方法は以下の記事に画像付きで解説していますので是非ご覧ください。
画像(写真)
・【メニュー上のTOP画像】950×400px以上 1枚
・【メニュー下の画像】950×634px以上 1枚
・【横長バナー】950×120px以上 1枚
・【おすすめ宿泊プラン画像】290×194px以上 3枚
・【「客室について」テキスト横の画像】390×312px以上 5枚
・【ロゴ(TOP画と住所横)】80×80p以上 1枚
上から順に必要画像のサイズと枚数を記載しました。サイトの出来上がりの見本を見ながら用意してみてください。また、記載サイズ以上はOKです。しかし、比率は変えないでください。比率を気にせずで用意した場合もしかしたら思わぬ表示のされ方になるかもしれません。
✔︎比率の変換に便利なサイト:【自動計算】比率計算ツールと計算方法
入力したいタイトルや文章
あらかじめ用意しておきましょう。タイトルや文章、素材を用意してできればデザイン画を用意するのが望ましいです。デザインやテキストが決まっておらず、テスト用の文章や画像をいれてたとしても、実際に使用するテキスや素材を入れた時にバランスが崩れることが多く再度色々設定しなおすことが多いです。
表示したい画像やテキストを設定する
画像の表示させ方
ただコードをコピーして貼り付けても画像がなにも表示されないので注意してください。あなたの表示させたい画像を表示させるには自分で設定する必要があります。
表示させたい画像とコードの一致
設定したい画像の場所はコードのどの部分をかえればいいのか知る必要があります。今回はわかりやすく画像の場所に名前をつけ、コードにも同じ名前を書いておきました。先ずは画像場所の名前を以下で確認してください。

例として今回はトップ画を変えたいとしましょう。その場合コードの中から「トップ画」という言葉がかかれている場所をさがしてください。以下のような箇所が見つかると思います。
<!-- トップ画像 -->
<div class="logo"><img alt="トップ画像" src="トップ画像パス"></div>
<!-- トップ画像/ここまで -->
画像のパス設定
場所がわかれば、あとは簡単。「src=”トップ画像パス”」の””の間を編集。楽天の管理画面内に画像がある方はそこから、別のサーバーの画像があればそちらの画像のバス(URL)を””の間の『トップ画像パス』という文字と置き換えてみましょう。これで、TOP画像の場所にあなたが設定した画像が表示されているはずです。
このように表示したい場所とそこに対応するコードを見つけることができれば他の場所も変更できると思います。他の場所の名前も記載した画像を以下に用意しましたのでご利用ください。
画像の場所の名前(全体)

※長いので画像は折りたたんでいます。▶をクリックした表示・非表示を入り変えてください。
タイトルや文章の変更の編集の仕方
最初のフォーマットに書いてある文字をコード上で検索するのがいいかと思います。少し変更して自分の書いた文字が反映されているかをテストページで確認してみてください。もしくは画像の位置をもとにしてみるのもいいかもしれません。
まとめ
いかがだったでしょうか。少しでもコードを見慣れない人が編集できればと思っております。この後にもう少しポイントを書いて一旦終わろうと思います。見てくださっている方は楽天トラベルだからホテルの方かな?是非頑張ってください!諦めないでっ!では、また少しでも誰かの役に立てる記事を書いていきたいと思います。多分、今回TOPページのみのコードなので別ページも書きたいですね。本当は私が担当したいのですが、いかんせん仕事の依頼受付をどこでしたらいいか迷っております。どこかのDMとかでお声かけ頂けたらとおもうのですが、需要があればお問い合わせフォームかなにか用意しようかと思います。ブログPV次第ですかね、悩みどころです。
2023.08.23
追加の記事「客室のコード」について更新しました!合わせてご利用ください。
+ポイント
以下のことも頭にいれておくと編集でつまずきにくなりますので是非編集をはじめた方は読んでみてください。
✔︎楽天カスタイマイズページの入力文字は全角半角と文字15.000文字まで
✔︎フォーマットのコードは編集箇所以外を1文字でも間違って削除すると見た目が崩れる可能性があるので要注意
✔︎バックアップは必須!!!!!(元コード、途中コードとにかく保存しておく!コードは管理、バックアップ命!)
✔︎<!– –>や/* */はコメントアウトです。ただの説明なので、文字数足りなくなったらバックアップとって1番にきりすてOK!
関連記事
楽天トラベル管理ページでのカスタマイズページ作成の仕方がわからない方はここ↓↓