こんにちは、カヨです。
SEとしてお仕事しています。
WEBサイトを日々作成編集しています。
今回のお題は、
最近は動画を誰でも作成できるようになったからか、YouTubeにアップしてその動画を載せて欲しいという依頼をうけることがある。確かに動画データをそのままホームページなどアップするより容量も気にしなくていい気がする。YouTubeのURLただ載せてもいいけど少し凝った設定できるとかっこいいよね!
✔︎ホームページに動画を載せたい人
✔︎YouTubeにある動画をサイトに載せて活かしたい人
✔︎動画の埋め込みURLはるよりさらに設定したい人
✔︎YouTubeの再生設定をしたい人
それでは早速コード内容を見てみましょう!
コード(全体)
html
<div id="js-youTubePlayer"></div>htmlのbodyタグの内側にdivタグを表示したいところに設置すればOKです。よくあるYouTubeの共有ボタン押して、埋め込みボタンから取得できる埋め込みタグとは少し違ったやり方になるので注意です。シンプルに動画を表示したいだけなら埋め込みタグで十分だと思います。
JavaScript
//IFrame Player APIの読み込み
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// YouTubeの埋め込み
function onYouTubeIframeAPIReady() {
ytPlayer = new YT.Player(
'js-youTubePlayer', // 埋め込む場所の指定
{
// width: '640',
// height: '360',
videoId: 'NPe_vaLCLr0', // YouTube動画のID
playerVars: {
loop: 1,//0:ループしない 1:ループする 1の場合playlist設定必須 0の場合playlistの設定要らない
playlist: 'NPe_vaLCLr0',//次に流すYoutubeのID
controls: 0,//コントローラー無し0, あり1
autoplay: 1,//オートプレイ
// showinfo: 0//動画タイトルなど表示しない このパラメーターはサポート終了使用できない。
},
events: {
'onReady': onPlayerReady
}
}
);
}
//プレイ準備完了後
function onPlayerReady(event) {
event.target.playVideo();
event.target.mute();
}自動ループ再生設定でコントローラー表示なしの仕様になっています。自動再生設定が有効になるにはミュート設定が前提。載せたい動画もここで設定します。
コード(部分)
載せたい動画を設定する
YouTube動画のID(videoId:)
videoId: 'NPe_vaLCLr0', // YouTube動画のIDこのID設定がどの動画を載せるかを決めます。ではそのURLをのままかというと違います。詳しくどの部分か見てみましょう。
✔︎動画のURLからIDを知る
動画のURLはなんとなく知っていても同じ動画でも取得場所で長かったり、短かったりします。なので複数のパターンでどこがIDか見てみましょう。どちらもIDは『NPe_vaLCLr0』です。
※IDは動画個別でことなるので例として「NPe_vaLCLr0」を使用しています。
<パターン1>
このパターンが一番シンプル。「https://youtu.be/」のすぐあとから最後まで。
https://youtu.be/NPe_vaLCLr0<パターン2>
この場合「https://www.youtube.com/watch?v=」の直後から「&list=TLGGI3oT1NrHM2MyNjA2MjAyMw&t=6s」の間でがID。
https://www.youtube.com/watch?v=NPe_vaLCLr0&list=TLGGI3oT1NrHM2MyNjA2MjAyMw&t=6sとにかく長い。これは動画に対してパラメータというのが追加で含まれています。パラメータの境目があるのですが大体「⁼」「&」「?」が情報と情報をつなぐ役割を担っているので目安になります。
✔︎ID場所とは
載せたい動画のURLにそのIDは含まれていることは先ほどの例で分かったと思います。しかし、長いURLはIDがわかりにくい!ということで、シンプルで短いURLを取得できる場所を知っておきましょう。
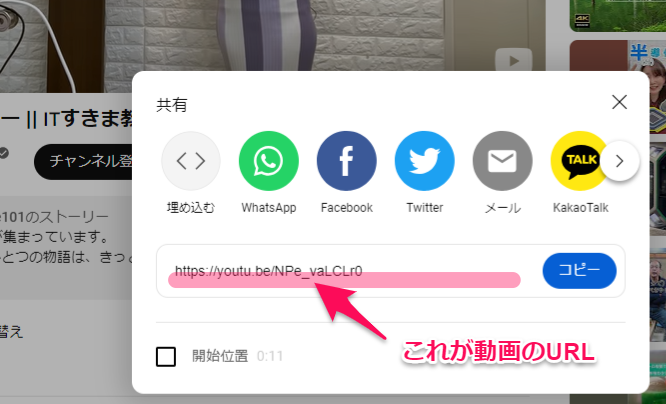
YouTube動画は共有することができるようになっているので再生動画の「共有」ボタン、またはYouTubeサイトの動画下、コメント上位にある「共有」を押すとURLが表示されます。
<方法1>➀動画の画面上のボタンでURLを取得

<方法2>➀YouTubeサイト上のボタンでURLを取得

➁URLが表示される
 <方法1>か<方法2>で共有ボタンがわかればこのポップアップが表示されるはずです。これで動画の設定ができるので、とりあえずJavaScriptのこの設定だけでも動画が載せることができるはず。
<方法1>か<方法2>で共有ボタンがわかればこのポップアップが表示されるはずです。これで動画の設定ができるので、とりあえずJavaScriptのこの設定だけでも動画が載せることができるはず。
※現在<方法2>の方がシンプルなURLが取得できそうです。
その他設定
大体コードを見ればわかると思うのですが、「?」と思った部分を少しまとめました。
✔︎自動再生とループ
loop: 1,//ループ再生
playlist: //'次に流す動画のYouTubeID',
autoplay: 1,//自動再生「loop」設定だけでは自動再生されない。「playlist」次に流す動画を設定する必要がある。同じ動画をループしたい場合「videoID」で設定したYouTube動画のIDを設定。同じ動画がループするようになる。自動再生は基本ミュートになる。
✔︎コントローラーの有無
controls: 0,//コントローラー無し0, あり1

基本カーソルを動画画面に乗せなければコントローラー表示はされない。コントローラーで調整されたくない場合などに活用できそうな設定。
公式サイト
✔︎iframe 組み込みの YouTube Player API リファレンス
公式でさらにさまざまな設定が掲載されています。使用が停止されているものもあるので使用されるときは確認ください。筆者が使用する時は多分載せている設定がほとんどかと思います。面白い設定など発見したら上記に追記していこうと考えています。
あとがき
【コード(全体)】をコピペして、項目【載せたい動画を設定する】を読んで設定できればどなたでもホームページに見せたい設定で載せられるのがいいですね。あとはjsファイル読み込ませるのとか忘れなければ大丈夫でしょう!ブログに載せたい!でもコード書くのはできないという方は共有の「埋め込み」からコードを取得して貼り付けてもいいかもしれません。埋め込みの文字列も色々せってい出来そうなのでまた詳しく見てみようと思います。
では、最後まで読んでくださった方ありがとうございました~
紹介したい動画があった場合も、勝手に動画をダウンロードしてコピーして載せちゃうこととかなくていいよね。でも、掲載には十分気を付けてくださいね!