こんにちは、カヨです。
SEとしてお仕事しています。
googleドライブがとても便利で毎日活用しています。
今回のお題は、
google driveはとても便利でデータの保存でお世話になっている人はおおいのではないでしょうか。そこに保存した画像、実は保存したことで他のサイトにURLで表示できるの知ってましたか?画像がブログに保存できるのもブログ投稿サービスが間隔的に作業できるようにしてくれています。そのサービスがないところそこで活躍する方法が今日の記事です。
✔︎コードペン(CodePen:)に画像を掲載したい人
✔︎ブログの投稿サービスに画像を登録しないで画像を掲載したい人
✔︎google driveの画像をサイトなど他に掲載したい人
ドライブに画像保存して右クリックででる「リンクをコピー」のURLやってみたらなんか思ったのと違った。早速、方法見ていきましょう。
方法
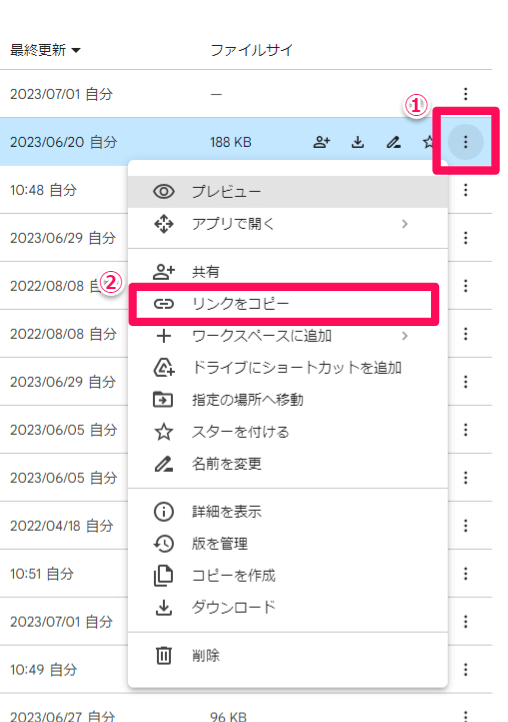
ドライブに保存してある画像から共有用のURLを取得。
画像一覧から右クリック「リンクをコピー」でURLがコピーできる。

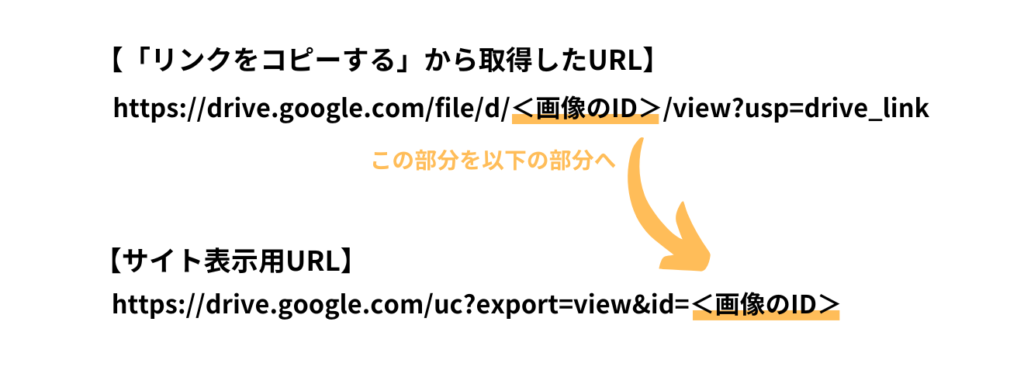
表示用のURLにIDを設定する
「https://drive.google.com/file/d/<画像のID>/view?usp=drive_link」のd/と/viewの間のIDを「https://drive.google.com/uc?export=view&id=」の後ろに設置。

これで完了です。このサイト表示用のURLを画像表示させたい場所に貼るだけです。
表示確認
✔︎設置したサイトなどで表示されているか確認
✔︎シークレット ウィンドウで再度画像が表示されているか確認
上記に2点は必ず確認しましょう。まずはURLが正しく機能しているかを確認。2つ目はアカウントにログインしていなくても見ることができるかを確認。
上手く表示されない場合
シークレットウィンドウ確認で上手く表示されない場合。アクセス権限を確認してみよう。
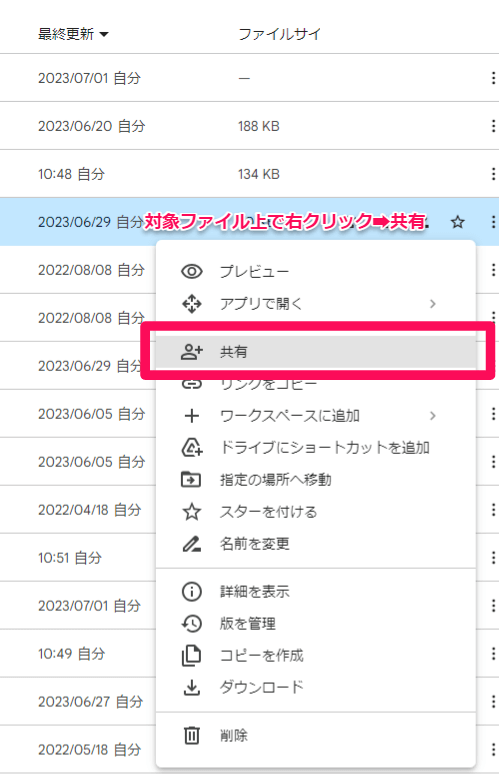
ドライブにある対象ファイルの「共有」を開く
googleドライブへ戻りファイルの設定画面を開く

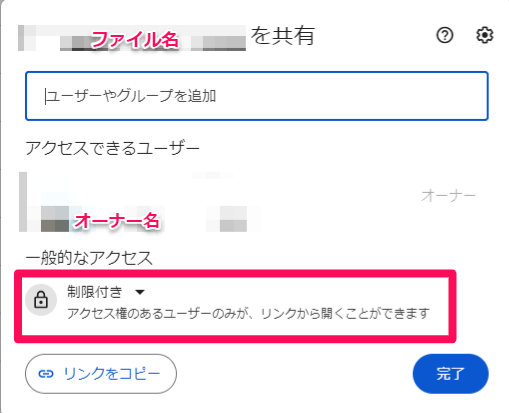
アクセス部分を確認する
「一般的なアクセス」の下が「制限付き」などになっていると他の人が見れな可能性があるので「リンクを知っている全員」に変更。すでになっている人はOK。

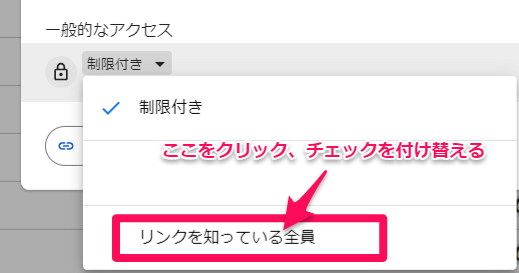
▼をおして「リンクを知っている全員」に変更
チェックを付け替える。チェック後は必ず「閲覧者」という設定になっているか右端を見てみよう。「編集者」「閲覧者(コメント可)」などになっていると誰でも編集できたりコメントができてしまうので注意!!

ここまでできたら再度、項目【表示確認】で行った2点を確認してみよう。表示されているはずです。
あとがき
筆者はコードペンというコードを記録したり、テストしたりできるサイトに画像を使用したくこの方法を知りました。とくにコードペンでなくとも他のサイトに表示させたい時は今回の記事の方法で可能だと思います。ブログのようなサービスにはもともと画像保存の機能と掲載の機能がついていると思います。しかし、そうではないサービス、コードペンのようなときは是非試してみてくださいね。