こんにちは、カヨです。
SEとしてお仕事しています
コーディング作業も増えてきたので手順などを記録
自分用ですがぜひよかったら使ってください
今回のお題は、
URL書き換えとか使わないし。
いえ、実は意外と使うかも。
✔︎同じドメインで複数のお店などの店舗サイトを運営している人
✔︎サイトのビューで同デザインを共通ブロックでまとめようとしてるけど
リンク先だけ各ページで違うので共通でファイルつくるの諦めた人
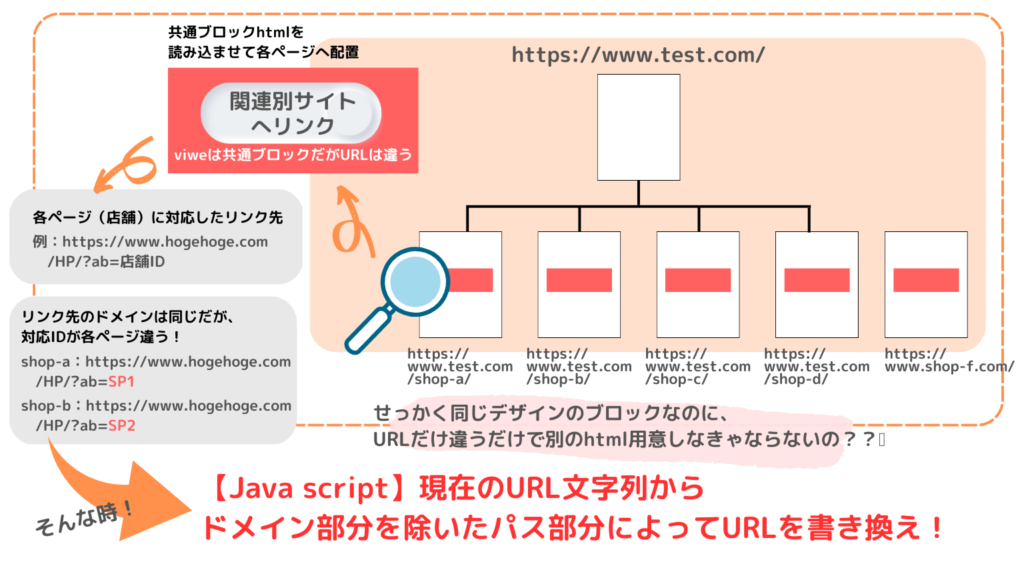
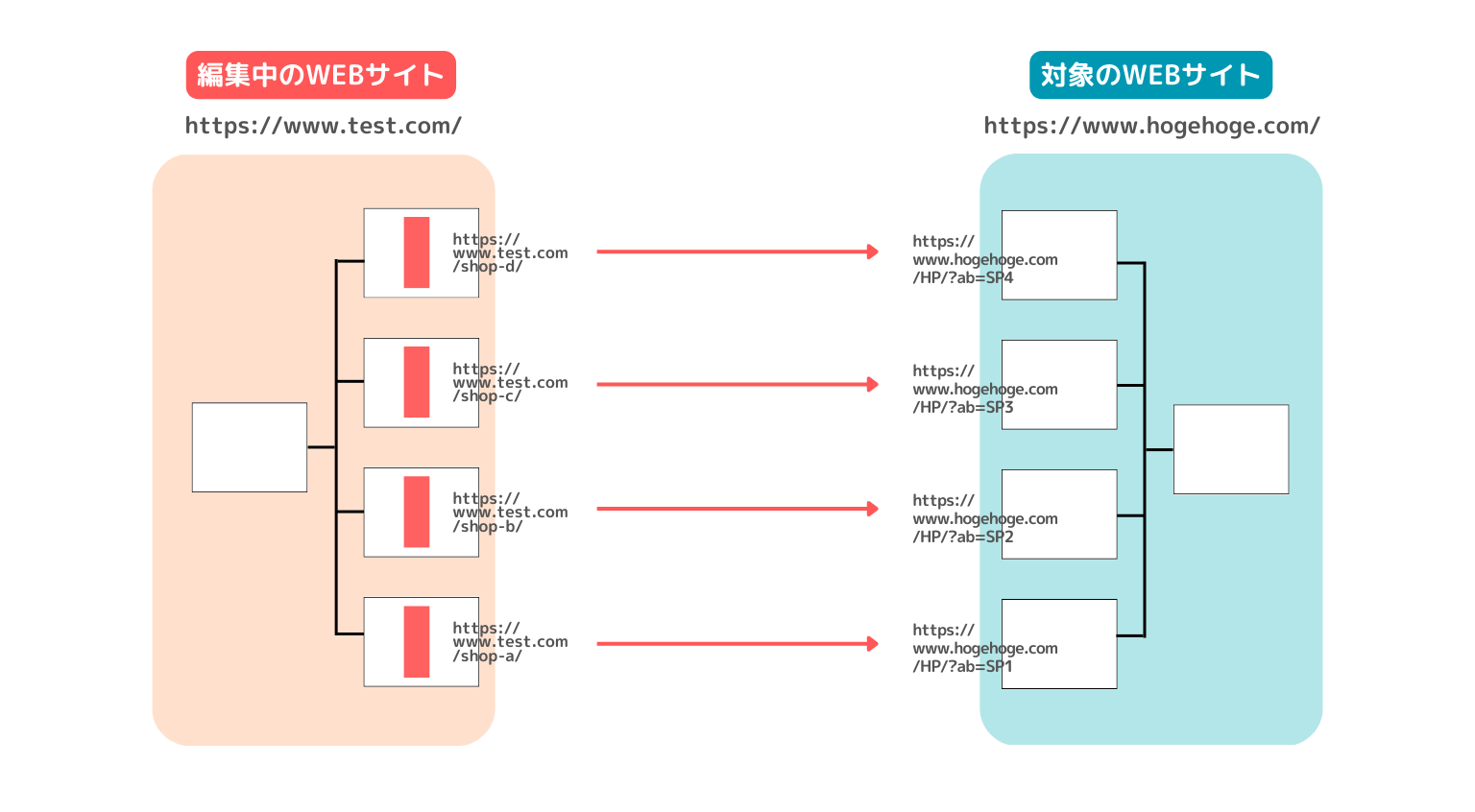
文章で書いてもわかりにくいので
状況を図で表しておく。
URLの書き換えが必要になる時とは?
URLが違うだけで共通ブロック作りを止めようとした時

JS用意する際の前提
✔︎同じサイトのhttps://www.test.com/でA店、B店、C店のサイトを管理
✔︎https://www.test.com/<店舗名>のように店舗名を分けている
✔︎共通ブロックは1つのファイルでまとめたいがその中のリンクは各店舗に対応したリンク先にしたい。
✔︎リンク先のドメインは同じ。(書き換えるURLのこと)
あくまでも前提は当てはまるほどに以降紹介するコードの流れがそのまま使用できる。そして、色々な要素が君合わさっているので状況整理と処理の内容を理解しておこう。そこまでできれば、上記の前提はマッチしなくてもこれからの話は参考になるはず。
コードを見てみる
完成したコード全体(htmlとJavaScript)
html
<div>
<a href="https://www.test.com/info.html" id="js-link">〇〇店夏特設ページ</a>
</div>
JavaScript
(function() {
var url = location.href;
var linkEle = document.getElementById("js-link");
var baseUrl = "https://www.hogehoge.com/HP/?ab=";
var dpShopIds = {
"shop-a" : "SP1",
"shop-b" : "SP2",
"shop-c" : "SP3",
"shop-d" : "SP4",
"shop-e" : "SP5",
"shop-f" : "SP6"
};
var shop = location.href.replace(/https{0,1}:\/\/[^\/]+\/([^\/]+).*/, "$1");
if (shop in dpShopIds) {
linkEle.href = baseUrl + dpShopIds[shop];
return;
}
else if (location.href.indexOf("test2.com") >= 0) {
linkEle.href = baseUrl + dpBranchIds["shop-f"];
return;
}
})();
分かる方は上記のコードを基本に必要箇所を書き直して使用してください。
コード解説
詳しく解説(html)
【html】設置箇所
<div>
<!-- {/* もし対応するものが無かった場合のURLを入れておく */} -->
<a href="https://www.test.com/info.html" id="js-link">〇〇店夏特設ページ</a>
</div>✔︎各店舗ごとにURLを変えたいaタグにidを持たせる
この部分の要素をJavaScriptのコード内で指定し操作できるように目印idをつける。
値はなんでもいいが私はidの目的がjs(JavaScript)の為だとわかるように、更にjs側でlinkに対するものだとわかるようにするため「js-link」とした。自分がわかりやすければ大丈夫。
✔︎aタグのURLには変更対象のものが無い場合を予測した対策URLを。
「https://www.test.com/info.html」の部分は店舗ごとに指定したいURL先がない場合のリンクを指定します。大抵はこの店舗にはこのURLというものがあるのだけど、これから追加変更などをしていると指定し忘れなどが発生する可能性があります。その予測が無いと予想外の動きやエラーが起きてしまいWEBサイトの表示に影響を与える場合などがあります。自分の場合は店舗に対応するサイトが無いこともあるので対象のドメイン先の店舗リストなどまとまった情報が載っているところを指定しました。
詳しく解説(JavaScript)
上から順番に少しずつ説明していきます
【JavaScript】表示中のページのURL取得
var url = location.href;
// console.log(url);✔︎「店舗ごとに」というのを判断させるための要素
今表示しているサイトページがどの店舗のページかを判断し店舗ごとのURLをリンクとして指定する。その為にまず現在表示中のページのURL情報を取得する。location.hrefで取得でき、その情報をurlという変数に格納。不安な人はconsole.log(url);のコメントアウトを外してコンソールので取得情報確認しよう。
【JavaScript】htmlの要素を取得して使用するため変更箇所のhtmlを変数へ格納
var linkEle = document.getElementById("js-link");
// console.log(linkEle);
✔︎「js-link」を指定したhtmlの要素を取得
idを指定していたことで要素を取得することができる。linkEleという変数に格納できている要素は
「<a href=”https://www.test.com/info.html” id=”js-link”>〇〇店夏特設ページ</a>」のはず。console.log(linkEle);でコーンソールを確認しながらだと確実。
【JavaScript】対象サイトのドメインを使用する準備

var baseUrl = "https://www.hogehoge.com/HP/?ab=";✔︎対象WEBサイトへのリンクに全店舗共通部分を確認
共通ブロックのURLの指定に使用する為に「https://www.hogehoge.com/HP/?ab=」を変数に格納する。※共通部分がないリンク先だとこの方法は使用しないので注意。
【JavaScript】リンク先の店舗ごとに違う部分を対応させる
//プロパティを持つオブジェクトを定義する
var dpShopIds = {
"shop-a" : "SP1",
"shop-b" : "SP2",
"shop-c" : "SP3",
"shop-d" : "SP4",
"shop-e" : "SP5",
"shop-f" : "SP6"
};✔︎連想配列(キー:バリュー)の形にする
この店舗の時にはこのURLをしていするというのが対応した箇所があるのでその部分をキー・バリューで対応させていく役割をここで用意する。
【JavaScript】現在のURL文字列からドメイン部分を除いたパス部分を取り出す
var shop = location.href.replace(/https{0,1}:\/\/[^\/]+\/([^\/]+).*/, "$1");✔︎正規表現で店舗がわかる部分を取得
プロトコル(httpまたはhttps)、ドメイン名(://の後ろで最初の/の前にあるもの)、およびURLの最初の/以降のすべてを一致させる。これにより、URLのドメイン名の後ろにある部分で次の/の前にある部分、つまり現在のページの名前がキャプチャされる。
【JavaScript】今までに準備した要素でURLを作成して設置する
if (shop in dpShopIds) {
linkEle.href = baseUrl + dpShopIds[shop];
return;
}✔︎変数shopに入った値がdpShopIdにあるか確認
if文で条件を確認。shopには現在のURLの店舗ページ部分が入っているはずなのでその値と同じ値があればif文の中の処理を行う。
✔︎URLを作成してaタグに設置
「https://www.hogehoge.com/HP/?ab=」とキー(shop)に対応したバリューを足し、js-linkのidを持つ要素に完成したURLをlinkEleに代入して設置。
【JavaScript】最初の条件に当てはまらない別ドメインの場合
else if (location.href.indexOf("test2.com") >= 0) {
linkEle.href = baseUrl + dpBranchIds["shop-f"];
return;
}✔︎違うドメインのページhttps://www.test.com以外
自分の場合共通ブロックを使用した店舗ページを用意していたのが同じドメイン内のみならず別のドメインのを使用していた店舗も含めて編集していたのでこの条件と処理を追加。もし同じドメインのみの編集ならこの上記のコードは省いてもいい。
✔︎条件「location.href.indexOf(“test2.com”) >= 0」
現在のウェブページのURLが “shop-f.com” を含んでいるかどうかを条件文で判定。ドメインが他と違うことを判断の基準にしている。最初の条件はドメイン後の文字列で判断しているがここではドメインで判断している。
✔︎dpBranchIds[“shop-f”]
ドメインがtest2.comと判断したらキーはshop-fでバリューはSP6になり、バリューと「https://www.hogehoge.com/HP/?ab=」でURLを作成し設置。
まとめ
現在のページのURLから正規表現とif文を使用し店舗のページ判断をすること、また連想配列でリンク先の店舗ページのページと紐づけ。htmlの設置箇所の取得と設置が内容として理解が必要なのだと思います。
JavaScript慣れている方だと簡単ですが先ずjsファイルをhtmlに読み込ますのが難しいひとはhtmlファイルにscriptタグを設置してそのタグの間に今回のコードを書いて動くかをやってみるのが良いかもそれません。コンソールでの確認もできると便利です。コード作成の前にconsol.log(“読み込みOK”)などとしコンソールが使用できているかの確認もしてみるとより変数内が確認できたり安心要素が増えるかもしれません。
前提がわかりにくかったかもしれませんが店舗支店を持ち、サイトのドメインを1つにまとめている場合は使えると思うので是非利用してみてくださいね。