こんにちは、カヨ(@matuge_kirin)です。
今回はのテーマは
「【初心者編】Twitterツイッターのタイムラインをブログに埋め込む方法」です!

私も少し前にブログを始めたばかりです。
初心者だからこその視点で手順、方法をお伝えします。
なるべく、画像付きで詳しくお伝えしますのでご安心ください!

- 自分のブログ上にTwitterのタイムラインを載せることができる。
- 上の画像ではフッターに配置した見本だが、配置の選択時にサイドバーを選択すれば、右端の柱部分に載せることも可能。
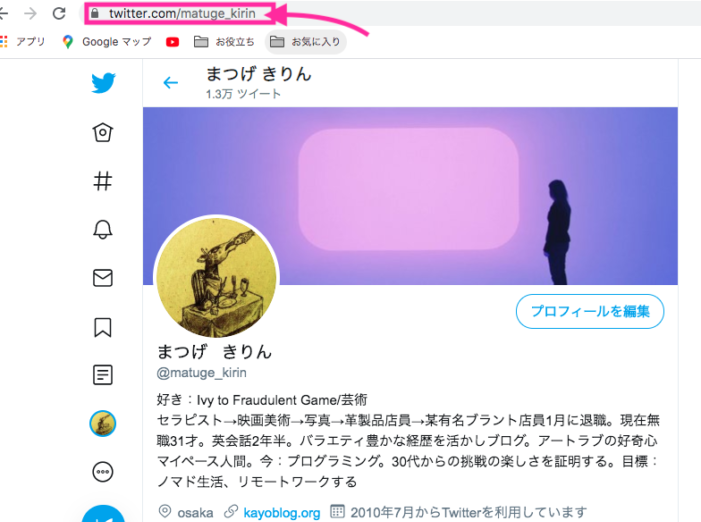
✔︎自分のツイートがメインで表示されている状態画面のこと。
✔︎「ツイートと返信」「メディア」「いいね」のタイムラインではない!!
✔︎URLは「https://twitter.com/(自分のアカウント、@の後)」
リアルタイムの自分のツイートを表示できるようになる
これらの説明は手順説明でツイッターの画面を開いた時にもポイントになってくるよ!

*上級者ポイント*
逆にもしプロフィール画面を開いたあと「いいね」をクリックしてURLをコピーした場合あなたの「いいね」したタイムラインを載せることが出来るらしい。また、「リスト」「コレクション」「モーメント」ページのリンクも対応しているらしい。
では、早速はじめていきましよう!
自分のTwitterのタイムラインの埋め込み方
※この記事はtwitterヘルプセンターを参考にしています。
①自分のTwitterのタイムラインのURLをコピー
②専用サイト「Twitter Publish」でタイムラインの埋め込みコードを発行
③先ほどのコードをコピーしてブログに貼って設置
▼▼▼
!!!完了!!!

では、ここから実践していきましょう!
✔︎マークの付いているところがメインの実践項目です。
【手順①】自分のタイムラインのURLアドレスをコピー
自分のツイッタープロフィールURLを把握→コピー
自分のTwitterのサイトへアクセス
- そのままコピー
- 鍵マークダブルクリック→「https://」含めてコピー
※どちらも可!どちらも同じ「https://」含めてコピーされてる。
【手順②】「Twitter Publish」でタイムラインの埋め込みコードを発行
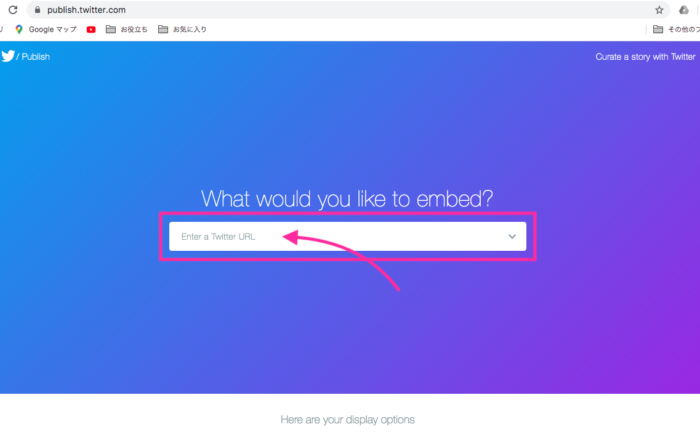
「Twitter Publish」というサイトに自分のタイムラインのURLを入力
Twitter Publishにアクセスし、

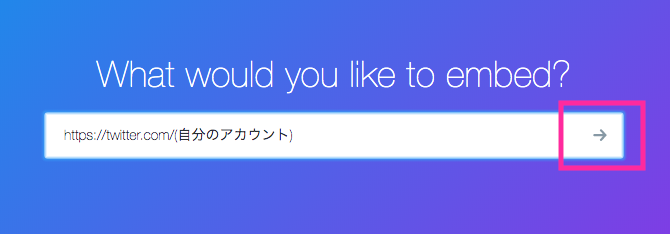
※「→」の部分は白いボックス内に入力すると自然に「→」に変わるらしい

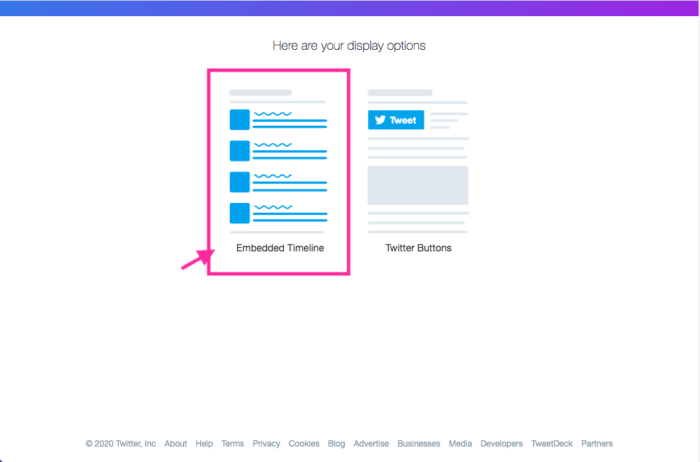
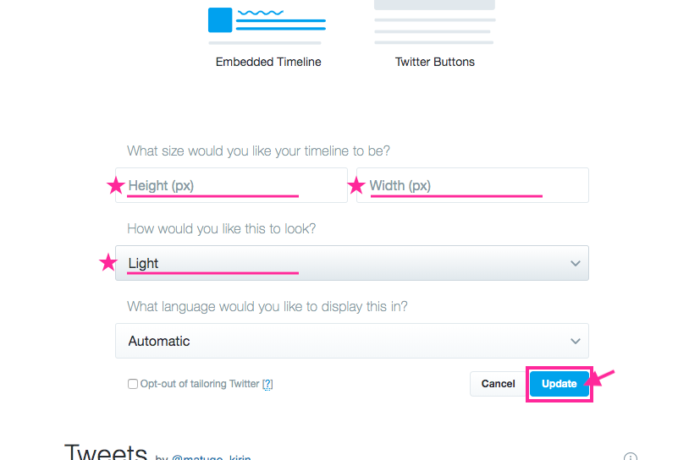
自分のブログに貼るタイムラインの詳細(見た目)を決める
※Embedded Timeline=埋め込みタイムライン、Twitter Buttons=ツイッターボタン

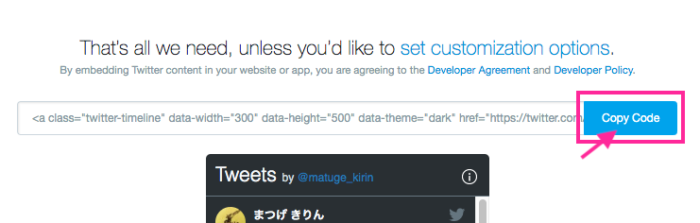
「That’s all need, unless you’d like to set customization options. 」という文と自分の現在のタイムラインがその下に出てくる。
下のタイムラインは実際に自分のブログに貼る時のプレビュー。

- Height(px)=高さ
- Width(px)=幅
- 「How would you like this to look?」=背景のカラーの色(白か黒)

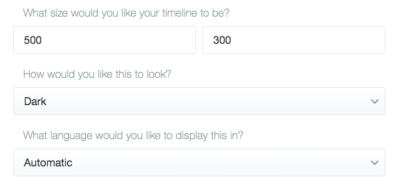
ちなみに私は初めはこの数値で設定してみました
背景カラーはブログの配置場所の色で決めてみてください!

▼▼▼
\たとえば…高さ500px 幅300px 背景Dark/
見た目を決めて、Updateをクリックしたらコードが表示されたか確認してみてくださいね!
コードをコピー

\これが出たらコピーできてます/

※この時このサイトを閉じない方がオススメです!
このあと別のところへ移動しますが新しく開きましょう!
【手順③】先ほどのコードをコピーして、ブログに貼り、設置完了!
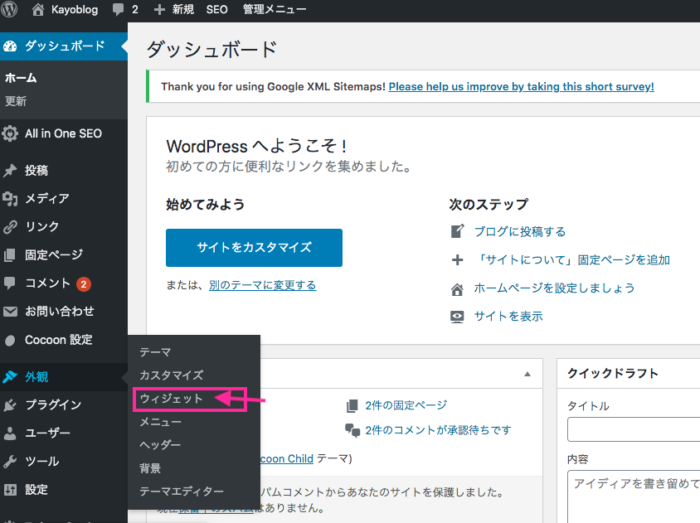
ちなみにこの先は貼り付けたい外観編集の場所にコードを貼り付けるのですがWordPressワードプレスのやり方です。

別のブログの方は申し訳ございません。

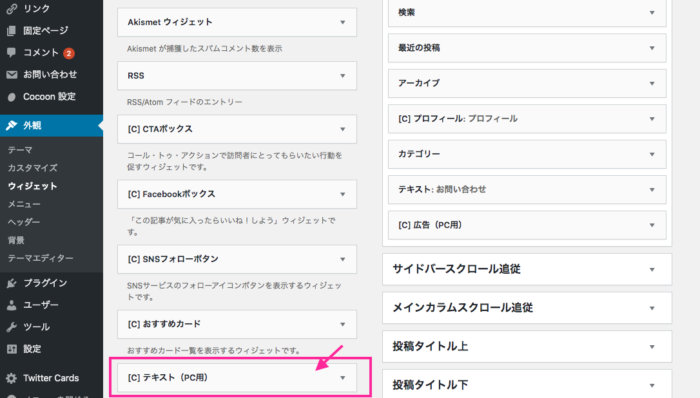
「[C]テキスト(PC用)」は少し下にスクロールしたらあると思います。

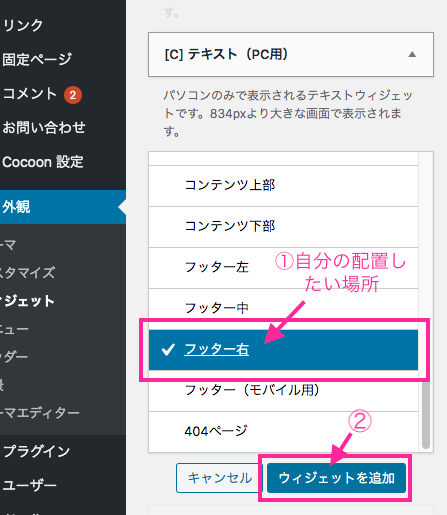
※私はマナブさんのブログを見本にフッター右にしました。
右の柱になる部分に配置したい人はサイドバーに設定。


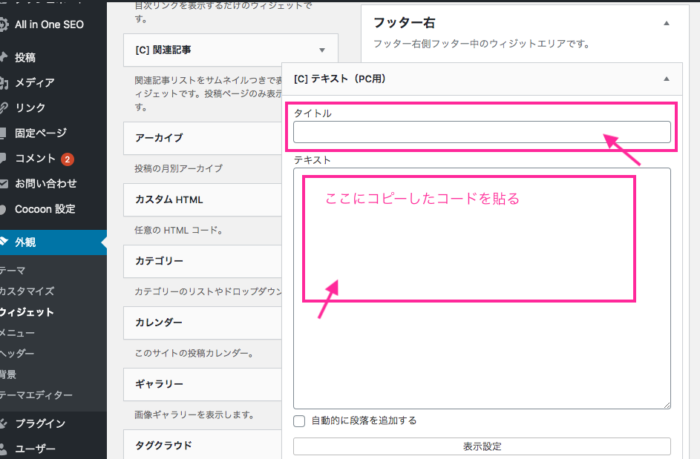
表示設定は初めは特に触らなくても大丈夫です。
慣れてきたら後から設定してみてください。
▼▼▼
完成後に確認してみる!
私はフッターで全ページ表示なので
トップページ→一番したまでスクロールで確認しました!

/わーい!!やったー!\
ここまで、確認できればオッケーです!
※私は背景が黒なので設定を途中で白に変えました!

お疲れさまでした!
今後、完全に非表示にしたい場合は「使用停止中のウィジェット」に「[C]テキスト(PC用)」をドラッグするとコードを消さずに非表示可能です。復元したい方はオススメです!
「使用停止中のウィジェット」の場所:
外観→ウィジェット→ウィジェットのページ一番下までスクロール
ふ〜カスタム楽しいですね!
いろんな人のブログを探検して、
やってみたいことがあるのでまたカスタム記事も増えると思います!!
また、次回の記事でお会いしましょう〜
他の記事も読んでみてね!!!
マナブさん(@manabubannai)