こんにちは、カヨです。
✔︎ 検索したのに、違う情報が混ざって間違った情報を信じてしまう事象に困ってる人
✔正しく調べたのに、違う施設にたどり着く検索の罠にハマる問題を解決したい人
✔ お客様が別施設の情報を信じて来店してしまうことがあり検索の誤情報に困っている人
✔Googleの検索結果の誤情報がクチコミや評価に影響して困っているWeb担当の人(「あるって書いてたのにないじゃん」など)
なぜネット検索で誤情報を信じてしまうのか
✔ 🎯 結論:Googleは“検索体験”が目的、情報の正確性は「後追い」だから
「検索で誤情報がでてしまう」「関連情報(sitelinks)の表示は似ている情報があればそれだけで表示されてしまう」からでなのです。
だから、誤表示や混在が出ても──
・悪意ではない(Google的には「関連性あるでしょ」)
・店舗側が「この表示困る」と言っても、Googleにとっては“それが便利なら残す”という判断をすることがある
・店舗の正確性より、ユーザーの“ざっくり調べ”に答えられるかが優先される
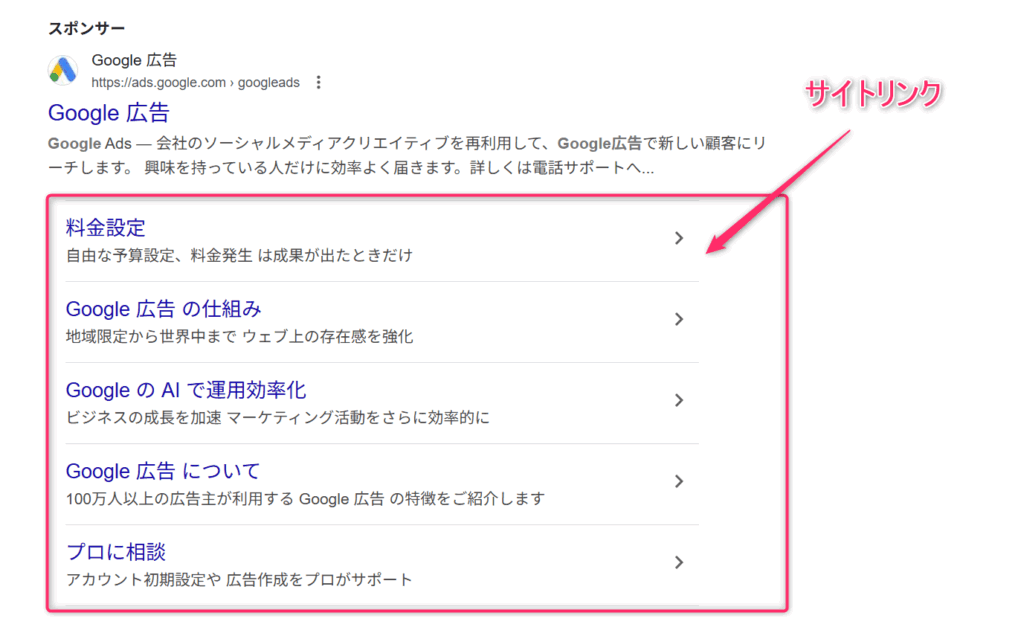
✔ Googleのサイトリンクが原因の可能性大
この「サイトリンク(sitelinks)」という仕組みが便利なようでややこしいのです。
サイトリンクとは──
Googleが自動で、特定のページ(トップページやブランド名)に関連する重要なページ(FAQ・アクセス・料金・駐車場)を“親切心”で勝手に表示するがこの「サイトリンク」です。

このリンク先が本当に想像しているサイトか、サイトリンクの上に出てきてるリンクと同じサイトの別ページのことなのかも実はわからないのです。

サイトリンクのややこしい所はページタイトルが表示されるわけではなく、さらにサイト内の内容が少し表示されることで、あたかも「上のサイトと同じサイトです」という見た目になるところですね。
改善・対策はできるのか
✔ 「難しい」というのが正直なところ。。。
Google側の完全に自動処理なのでこちらから設定をするのは難しいということです。
✔ 手も足も出ないわけではない。間接的なアプローチあり
Googleは完全に自動生成型ですが、構造・優先度・内容の明確化によって「このページは重要ではない」と判断させることができます。

Googleが似たサイトや情報を勘違いして混同してしまっているので、違うものですとしっかり伝えていくことで間違ったサイトリンクを表示させにくくできるということです!
対策方法(一覧)
以下の方法を試してみましょう!
🔗 HTML内部での調整
🧩 構造化データの追加
🔍 Google Search Console を使用した対応
✅ 記述チェック
これらは、以下の効果を狙っています。
🧭 効果の目的
・検索結果で異なるホテルのページが混在する誤表示の抑制
・Googleに「これは系列でも別の施設」であると明確に認識させる
・サイトリンクやナレッジパネル表示時の混乱・誤クリックの回避
対策方法(実践)
では、順番に行っていきましょう。
🔗 HTML内部での調整
✔ <a> タグに title 属性とaria-label 属性を追加
サイトリンクのタイトル部分に採用されているテキストはメニューなどの aタグ が多いそうです。もし、どこから表示されているかわかれば属性で情報を追加しましょう。
例:
<a href="/site-sample/access.html"
title="Googlel広告の料金設定"
aria-label="Googlel広告 料金設定">
<span>アクセス</span>
</a>店舗の例:
<a href="/abc-shop.com/access.html"
title="ABCショップ(あいう支店)のアクセスページ"
aria-label="ABCショップ あいう支店 アクセス">
<span>アクセス</span>
</a>title:文として読んで自然(説明文)
aria-label:短い語句(ナビゲーションとして瞬時に意味が伝わる)

もし、混同してしまっているページどちらも編集できるようであれば両方に追加しましょう。
🧩 構造化データの追加
✔ <head> に構造化データを追加
混同しているページの違いについての情報を設置しましょう!FAQページだとしても、もし似たようなショップで混同しているなら店舗情報が必要になる。似てて間違ってるときに口頭で説明する必要がある情報を構造化データで記述する必要があるのでピックアップしてみてください。

「ここが違うよ!」を人間の言葉ではつたわらないのでGoogleに構造化データで伝えると思うと自然と必要なデータ内容がわかるかなと思います。
《 参考リンク 》
・型(Typの種類)で検索できる「Schema.org」
・Google検索がサポートする構造化データマークアップ「Google検索セントラル」
例:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"name": "ABCショップ",
"url": "https://www.ABCshop.com/",
"address": {
"@type": "PostalAddress",
"addressCountry": "JP",
"addressRegion": "東京都",
"addressLocality": "○○市",
"streetAddress": "○○1-2-34",
"postalCode": "000-0000"
},
"telephone": "0120-XX-XXXX"
}
</script>

タイプはたくさんあって筆者もわからないくらいです。なので正直AIのChatGPTとかに構造化データごと質問してしまうのが楽かと思いますが、上記の参考リンクで調べてみてもいいかもしれません。ちなみに本屋は”BookStore”など結構しっかりタイプ詳細を書くようです。
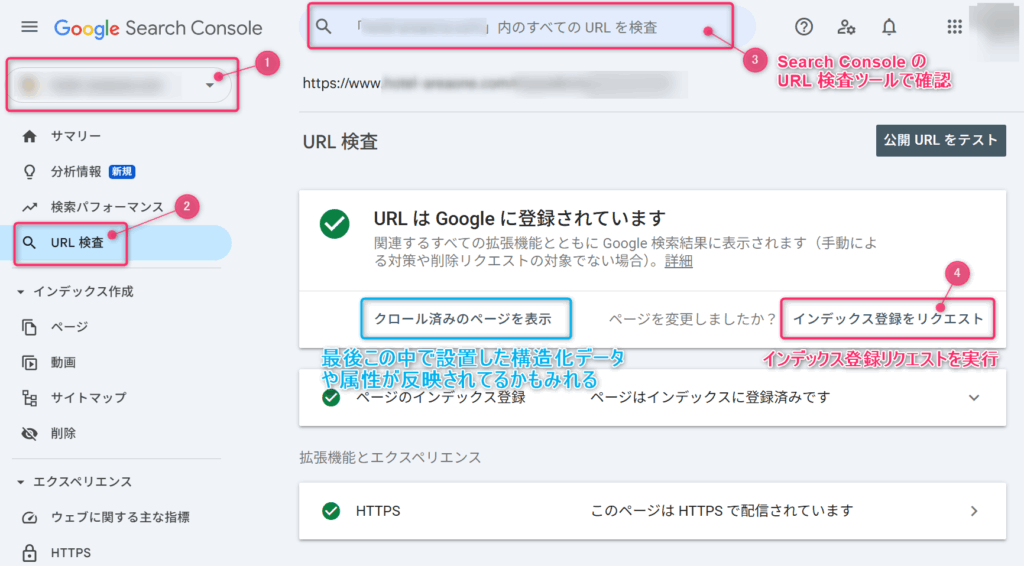
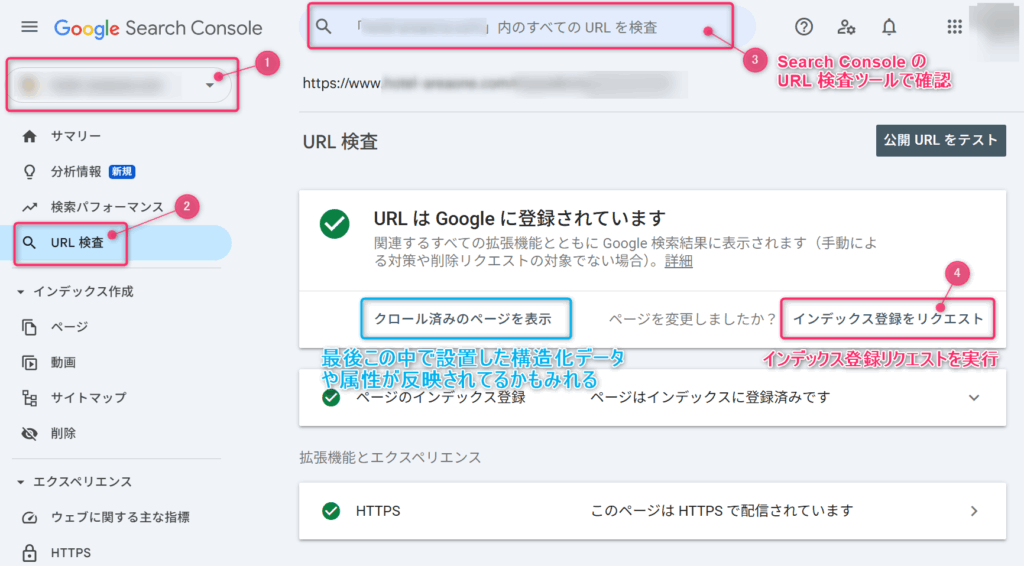
🔍 Google Search Console を使用した対応
✔ Search Console の URL 検査ツールで確認
✔ インデックス登録リクエストを実行

✅ 記述チェック
✔ JSON-LD の構文(, 抜けや " " の不整合)を手動&ツールで確認
✔ HTMLタグの閉じ忘れ・属性記述ミスなども確認済み
✔ Googleに正確に解釈させるための記述ミス防止を徹底

Googleに勘違いさせてしまうきっかけになりそうな文言抜けやミスを徹底的に解消しておきましょう!案外、記述間違えが今回の問題を発生させてる原因かも!?
対策方法(最終確認)
✔ 構造化データが正しく認識されたか確認
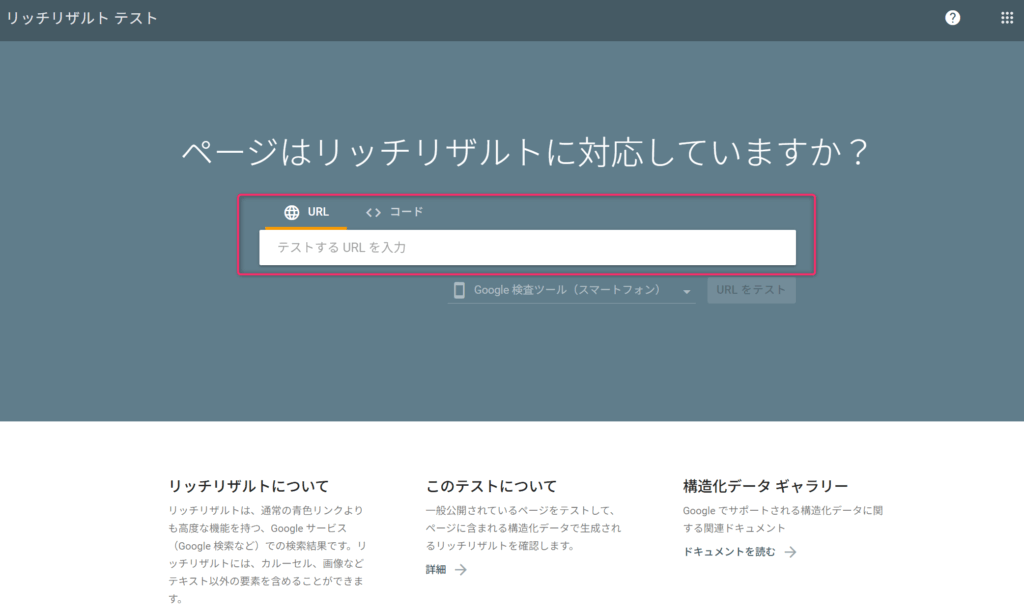
1. ) 「Google リッチリザルト テスト」というサイトを利用
2. ) 「テストする URL を入力」に構造化データURLを設置したページのURLを入力

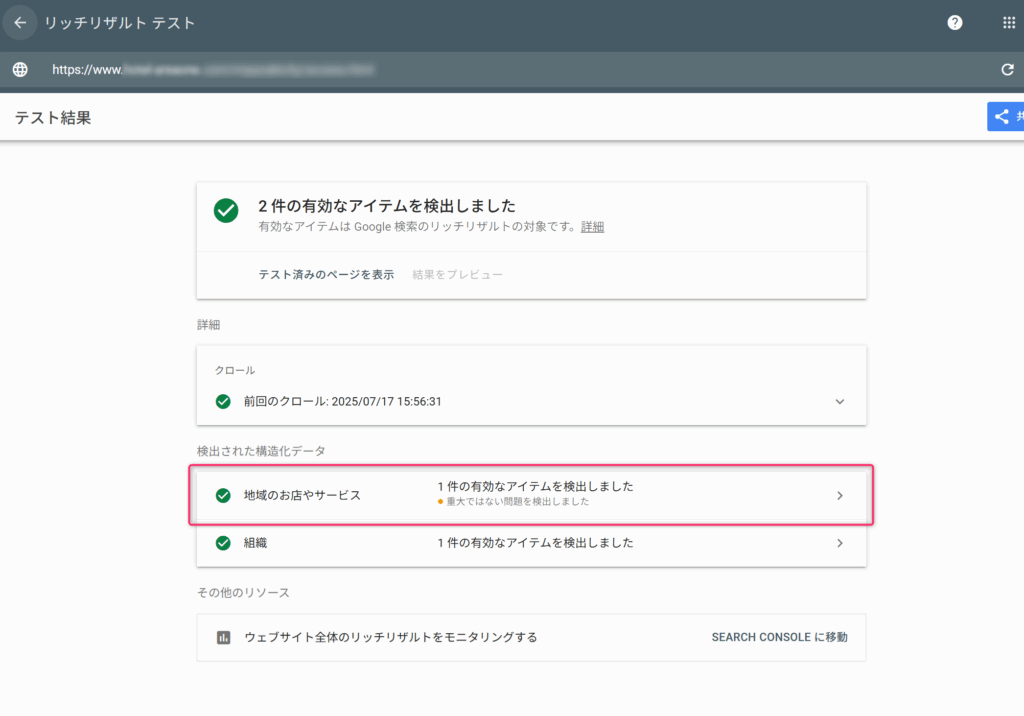
3. ) 「地域のお店やサービス」をクリック
⇒ もしかすると別のタイプだと違う表記になってるかもなのでなければ「検出された構造化データ」の他の項目も開いてみてください。

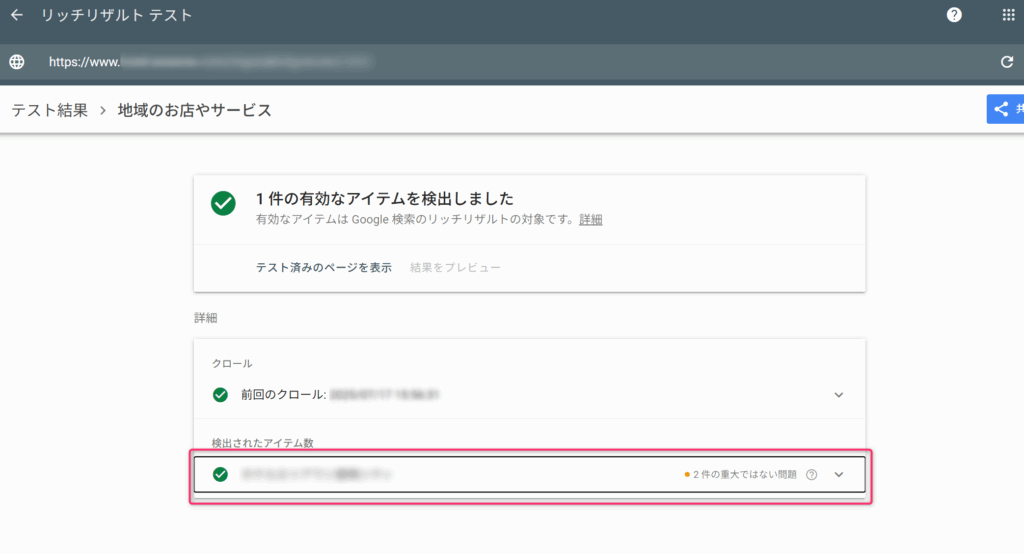
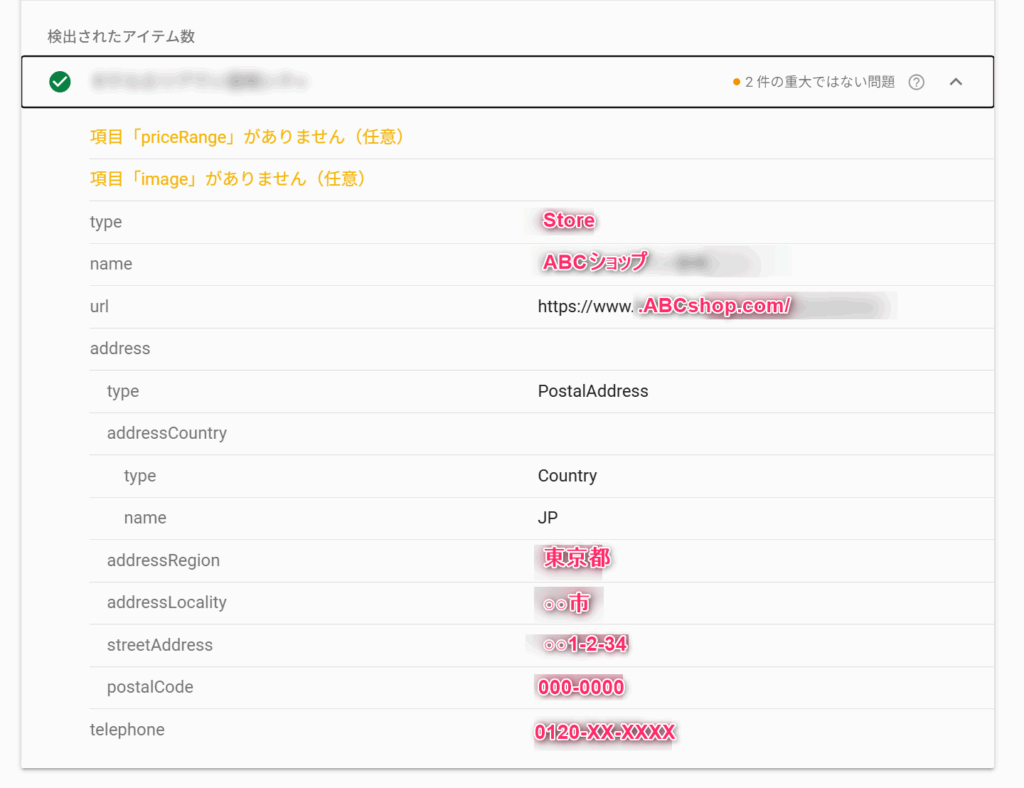
4. ) 「検出されたアイテム数」内の項目を開く

5. ) 構造化データの追加で入れた内容が入っていたら反映を確認できたことになります
✔新しく入れたページを「インデックス登録リクエスト」する
構造化データなどの追加後インデックス登録リクエストをしていない場合は再度リクエストの作業をしておく。④のボタンもしくは再リクエストボタン

これで作業は完了です!お疲れさまでした✨
「検索で“別の店の情報”が出てきてしまう問題」の対策が完了しました!


必ず改善されるかはわかりませんが今までの作業が改善につながれば幸いです!
その他
✔ 効果が出るまでの目安
<構造化データの変更がGoogleに反映されるまで>
目安期間:数日〜2週間程度(早ければ数日)
<検索結果のサイトリンクや表示内容の変化>
目安期間:1〜3週間程度(ケースによる)
<誤認識(例:施設の混同など)の修正反映>
目安期間:2〜6週間程度(長めになる傾向)
<Search Consoleからインデックス登録リクエストを出した場合>
目安期間:最短1〜3日でクロールされることも
✔ 逆に、反映が遅れる・変化がない原因例
・構造化データの記述ミスや曖昧な内容
・他のページとの内容や名前が酷似していて、Googleが判断しづらい
・サイト全体のクロール頻度が低い(更新頻度が少ないなど)
・誤表示に対してまだGoogleのインデックス更新が追いついていない

以上が「検索で“別の店の情報”が出てきてしまう問題」の対策でした!
同じような症状に悩んでいる方がいたら、この記事が少しでも参考になれば嬉しいです。こうしたパソコンに関することなど役に立つようなゆるくIT関連の記事も更新していきますので、ブックマークやお気に入りにしておいてくださいね。♡もクリックしてもらえると励みになります☺