こんにちは、カヨです。
SEとしてお仕事しています
今やコードを触らずともサイトのアクセス数は確認するのではないでしょうか。
ということで、自分用の備忘録ですがよかったら是非使ってください
今回のお題は、
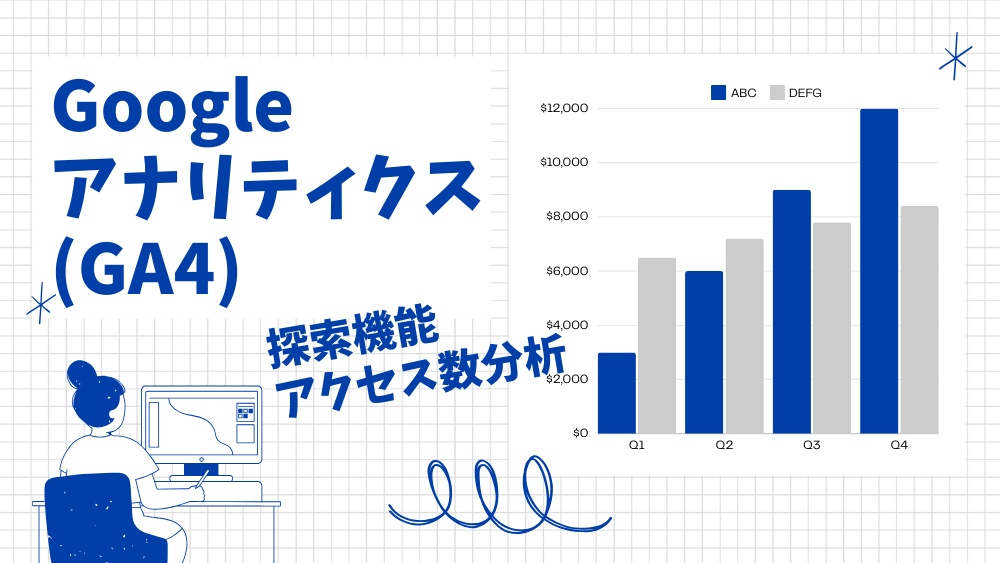
探索機能で月ごとのアクセス数を表やグラフにして分析する
GoogleアナリティクスGA4を設定して少し期間がたつとアクセス数のデータが溜まってくきました。ある日、サイトへの流入について広告関連の方からお話をうけたので自分のサイト全体がどのくらいアクセスがあるかわかりやすく資料用意することに。こうした機会はWEBサイト・ホームページ・ブログを持っている人なら出くわしますよね。今回はお相手に頂いた資料と比較しやすいように自分のサイトの月ごとのアクセス数をわかりやすくまとめてみました。
その他にも、他部署とのミーティングや分析用に活用できるのでしっておいて損はないと思います。
✔︎GoogleアナリティクスGA4を活用している人
✔︎サイトのアクセスを表やグラフにして分析したい人
✔︎サイトのアクセスを視覚化したい人
✔︎アナリティクス「探索」機能でレポートを作成したい人
前提
Google Analytics(アナリティクス)GA4を使用している人
ある程度の期間のアクセス数データが貯蓄されている人
月ごとのアクセス数に関する表を作成する手順-大まかな流れ
Googleアナリティクスの「探索」の機能でレポートを作成する。
➀探索
➁新規データ探索で空白を選択
➂データのインポート(変数)
➃表の形式を選び、実際に表に使用する変数を決める
➄表についての詳細をさらに設定していく(並び・フィルター・表示行数など)
月ごとのアクセス数に関する表を作成する手順-画像付き
✔︎探索をクリック

✔︎データ探索の「空白」を選択

✔︎「変数」の列の設定をする。

➀「データ探索名」を入力
➁データ取得する期間を選択
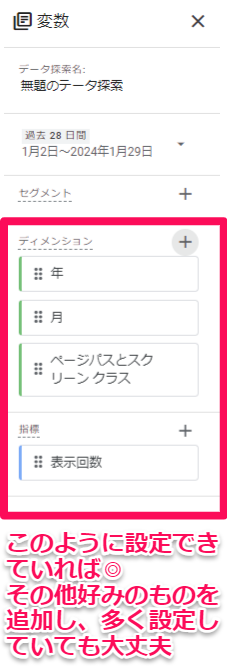
➂「ディメンション」「指標」を設定
この「変数」では表でしようするためのデータで何を使用したいかを設定する。使用するという設定というより、使用するための準備をするイメージ。
では、ここで少し迷いそうな【➂「ディメンション」「指標」を設定】について詳しく見ていきましょう。
✔︎ディメンションに「年」を追加

【手順】
変数列→ディメンション→ディメンション右横の「+」マーク→「ディメンションの選択」リスト→時刻→「年」に✔→インポートボタン
「ディメンションの選択」まででたら検索で「年」といれて探すと早い。
✔︎ディメンションに「月」を追加

【手順】
変数列→ディメンション→ディメンション右横の「+」マーク→「ディメンションの選択」リスト→時刻→「月」に✔→インポートボタン
「ディメンションの選択」まででたら検索で「月」といれて探すと早い。
✔︎ディメンションに「ページパスとスクリーンクラス」を追加

【手順】
変数列→ディメンション→ディメンション右横の「+」マーク→「ディメンションの選択」リスト→ページ/スクリーン→「ページパスとスクリーンクラス」に✔→インポートボタン
「ディメンションの選択」まででたら検索で「ページ」といれて探すと早い。
✔︎指標に「表示回数」を追加

【手順】
変数列→指標→指標右横の「+」マーク→「指標の選択」リスト→ページ/スクリーン→「表示回数」に✔→インポートボタン
「指標の選択」まででたら検索で「表示回数」といれて探すと早い。
✔︎変数列の設定の確認

続いて「設定」列を設定していく。
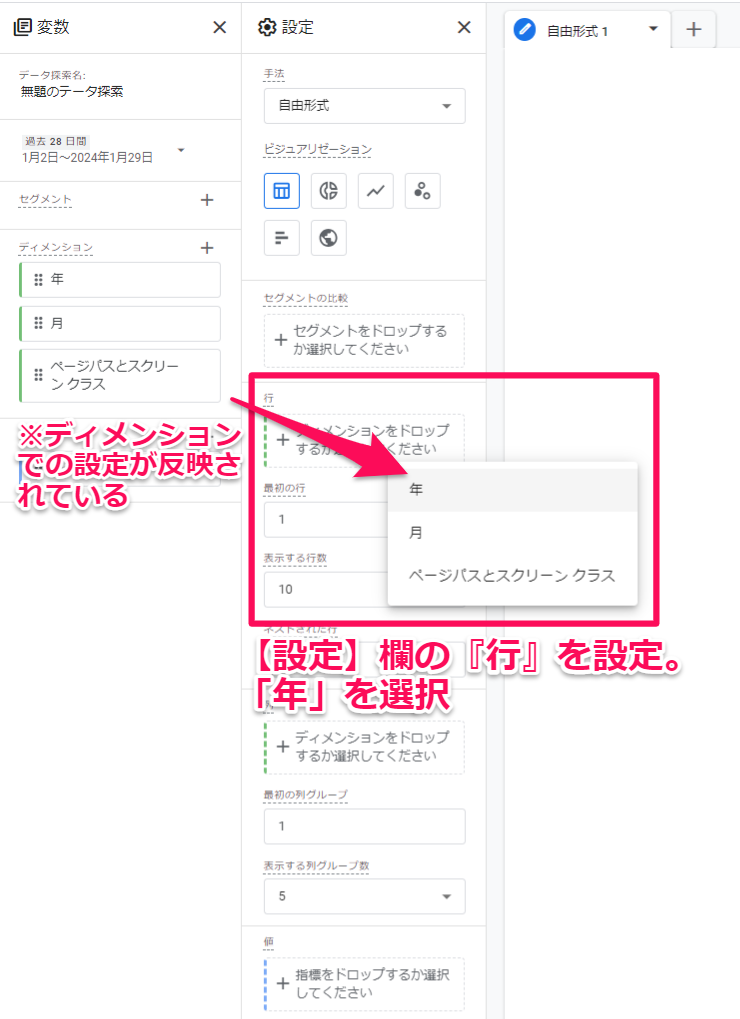
✔︎「行」に「年」を設定

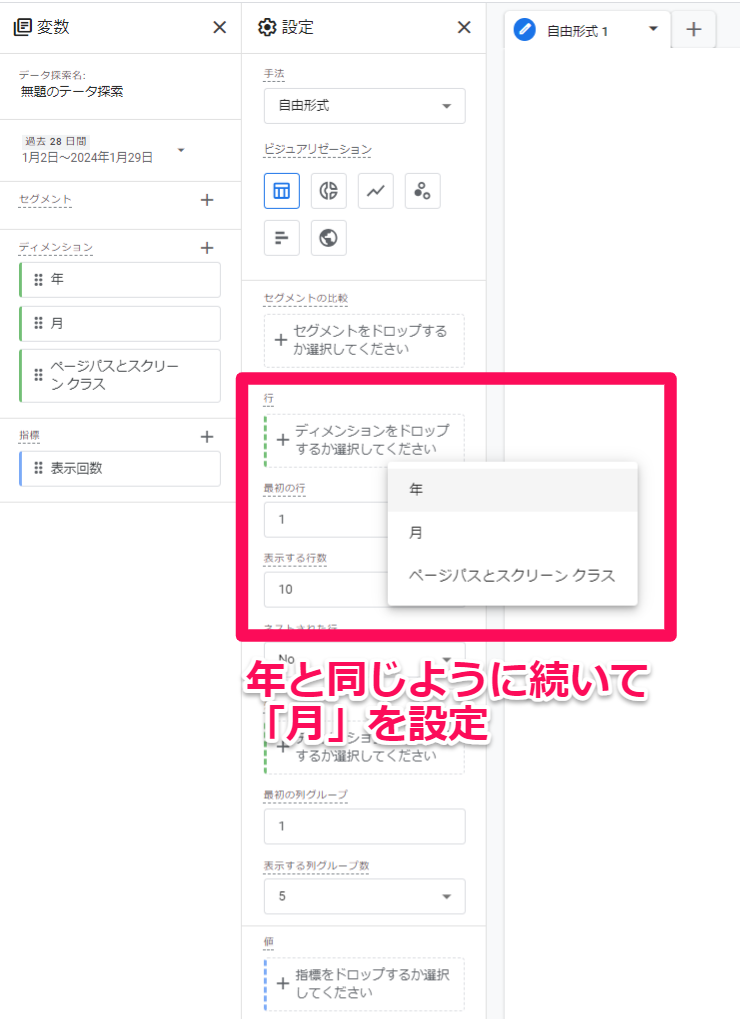
✔︎「行」に「月」を設定

✔︎「行」の設定確認

✔︎「値」に「表示回数」を設定

これで大体の設定が完了。
✔︎今までの設定がどのように効いてきているか見てみよう。
-1024x823.png)
【変数】
×
インポート情報の使用有無の決定
【設定】
⇩
表の具現化
基本的にはどのような表やグラフを作る際もこの流れになると思うので覚えておくといいと思います。
完成!
-2一旦完了.png)

追加設定(サイトの各ページごと)
サイト全体の月ごとのアクセス数の表は完成しました。しかし、筆者の運営しているサイトはページが沢山ありページごとに確認したかったので追加で設定していきます。
kayoblog.org/category2/xxxxxxx.html
kayoblog.org/category3/xxxxxxx.html
のように階層があり分かれていたとしてcategory1だけ知りたい時。さらに、以下のようにcategory1のページが複数ある場合の表を作成していきます。
kayoblog.org/category1/about-us.html
kayoblog.org/category1/service.html
例えば、複数の支店を抱え同じドメインにひとまとめにしている場。また、そうでなくてもページごとに確認したい場合に以下の設定は便利です。
追加設定:全ページ分の列を追加
✔︎列に「ページパストスクリーンクラス」を追加
先ずは、ぺージごとに表示する設定。全ページ分の列を作成
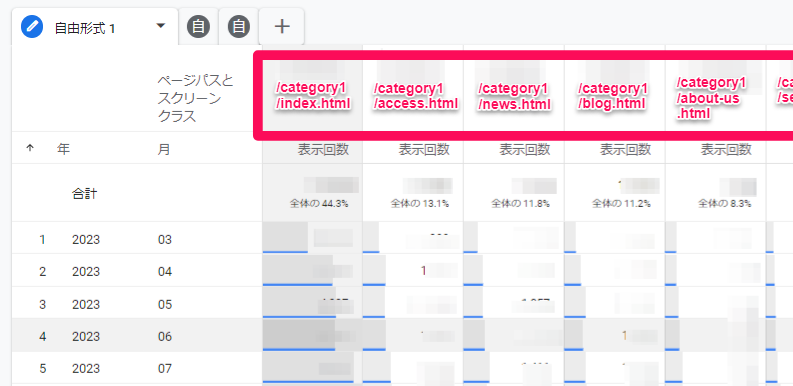
✔︎結果:全ページの列が追加される

🔍UP
追加設定:表示を絞る
✔︎フィルター機能を選択

✔︎条件設定をする

今回例ではcategory1、category2、category3があり、表示したいのはcategory1だけの場合上記のような設定になります。以下パスの例。
kayoblog.org/category2/xxxxxxx.html
kayoblog.org/category3/xxxxxxx.html
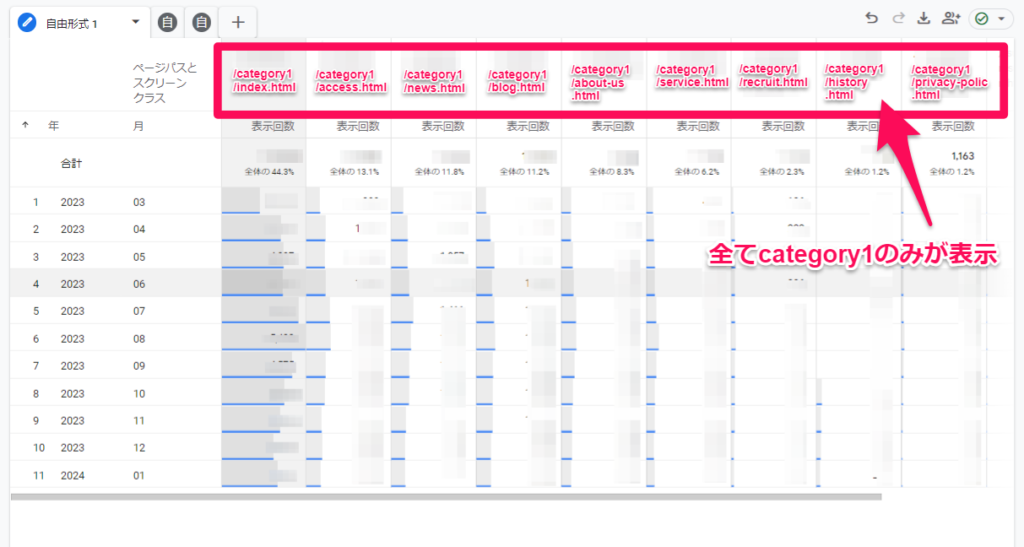
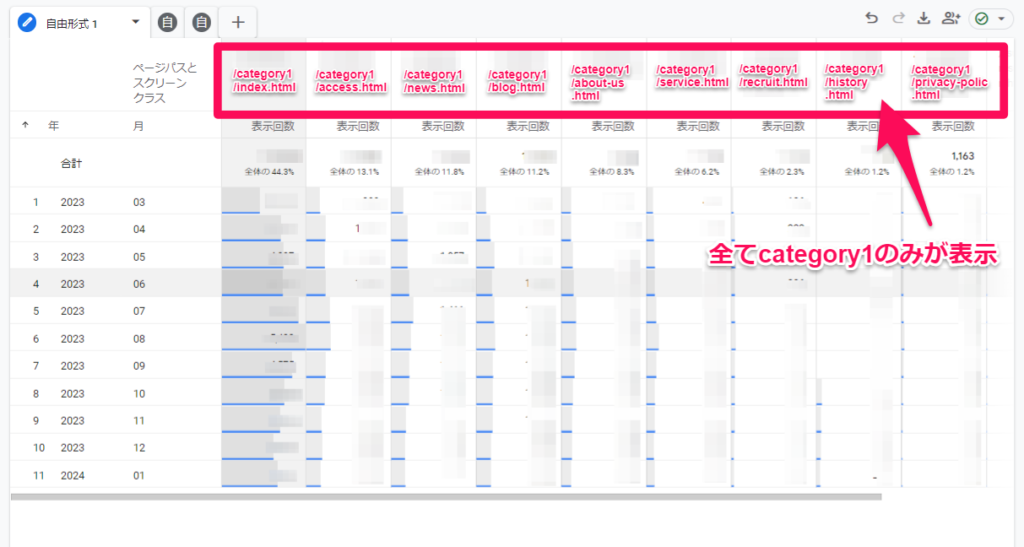
✔︎結果
🔍UP

という訳で追加設定も完成です!

これが完成形です。

これでどの年のどの月にどのページがどれくらい見られていたのかが表で確認できるようになりました。
Googleアナリティクス(GA4)
探索機能で月ごとのアクセス数を表やグラフにして分析する
便利そうだけどすごく複雑。そして、毎日表を作成するわけではないので絶対忘れると思い自分の備忘録の為にも記録でした。