こんにちは、カヨです。
WebpをIISに設定する方法
【画像付き解説・説明】
画像の拡張子にはimgやpngがメインで使用されていることが多いと思います。筆者もその2つをメインに使用していました。ただ、サイト上の画像は日に日に増えてサーバーを圧迫する要因に。そこで容量の軽いwebpを導入してみようということになりました。そこで、imgと同じように記述してみたのですが、表示されない💦ということで調べてみると、IISに設定が必要だということがわかりました。新しいタイプなのでimgやpngのようにデフォルトで設定されてないんですね。ということで設定方法の備忘録です。
✔︎画像の容量が大きくなりすぎて悩んでいる人
✔Webpの導入を考えていてIISの設定をしようとしてる人
✔IIS(Internet Information Services)のMIMEタイプの設定をしようとしている人
前提
・Windows
・IIS(Internet Information Services)
・Webpの画像
・WEBサイトがある
WebpをIISに設定する方法
①IISの設定画面へ移動
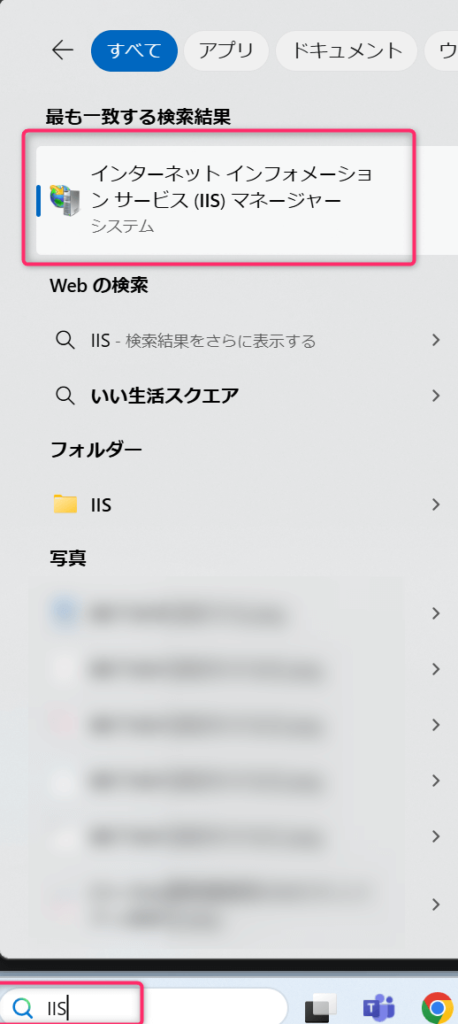
✔IISを開く
⇒デスクトップ左下の検索フォームに「IIS」と入力

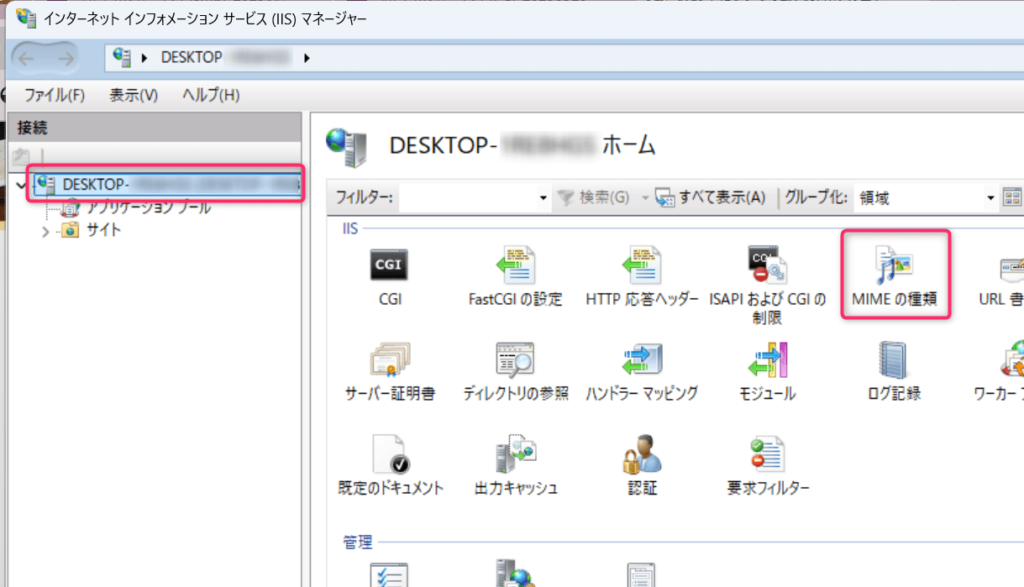
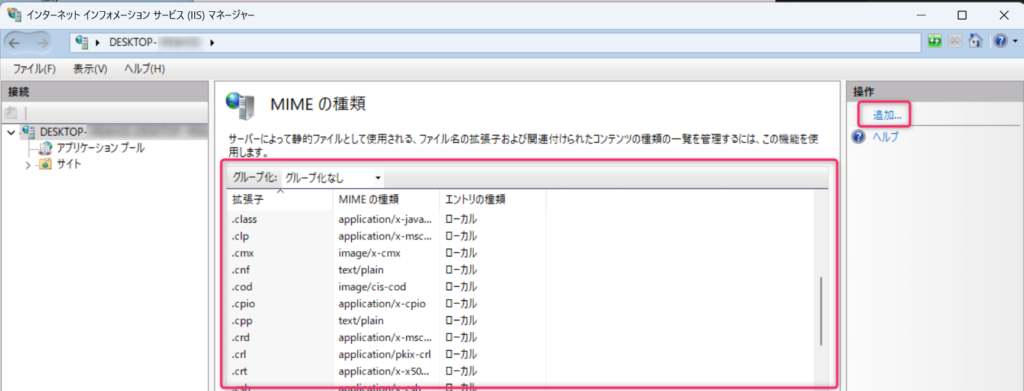
✔接続欄の「DESKTOP…」を選択してMIMEの種類を選択

✔MIMEの種類を追加
⇒「追加…」をクリック


リストの中にあるものはIISで表示されるように設定されています。imgやpngはデフォルトで設定されていますが「webp」は比較的新しい拡張子のためないのです。
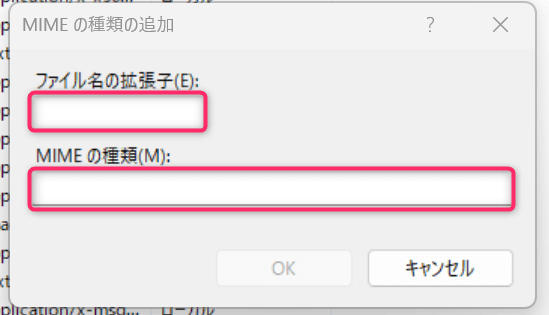
②MIMEの設定
✔Webpの設定をする
⇒入力 > OK

MIME の種類 : image/webp
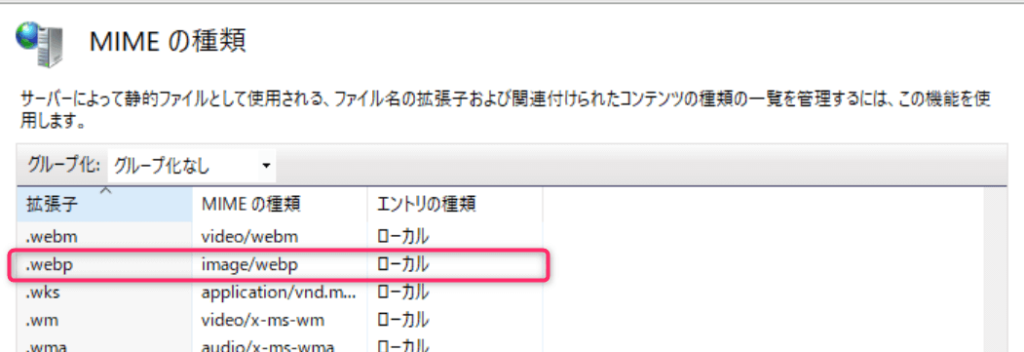
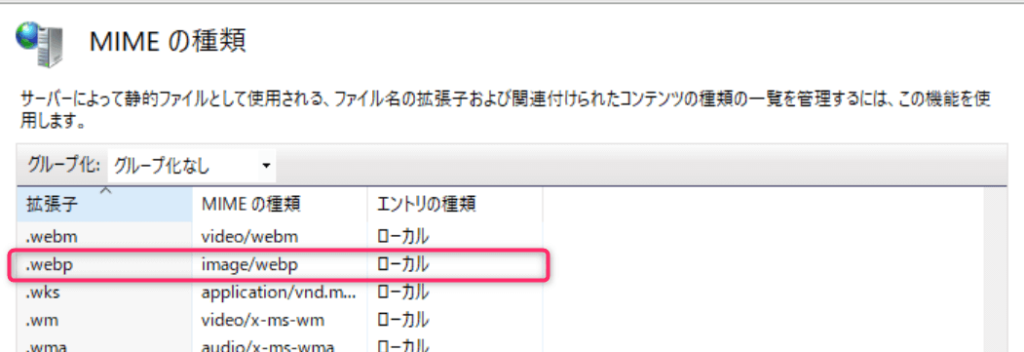
✔リストの中にWebpが追加されてることを確認

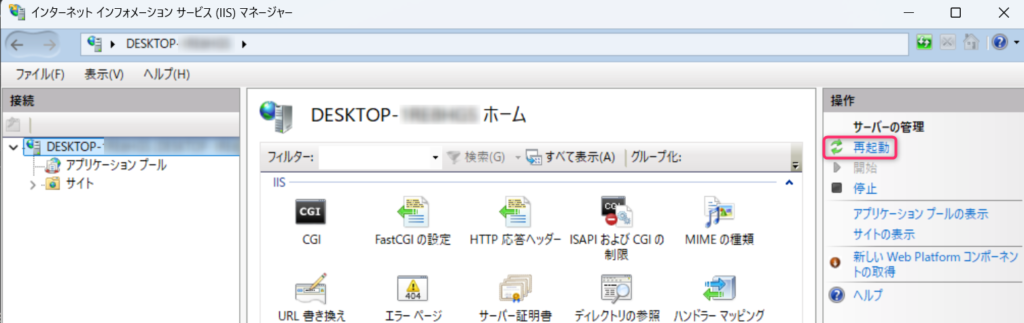
✔IISの再起動

これで完了です!

お疲れさまでした✨
これでIISでのWebpの設定が完了しました!

ローカルでの設定と本番環境での設定も同じように追加しましょう。ただし、本番サーバー(本番環境)ではIIS以外にも経由している場合もあるので完全にこの設定だけでは難しい場合もあるのでWEBサイトがどのように表示されているかなど把握しておきましょう◎筆者は他のソフトもありましたがWebpの設定がすでにされていました。
その他
✔Webpはimgと同じ書き方?
⇒同じでOK
✔Webp非対応ブラウザへのアプローチ
<picture>
<source srcset="path/to/image.webp" type="image/webp">
<source srcset="path/to/image.jpg" type="image/jpeg"> <!-- 代替画像 -->
<img src="path/to/image.jpg" alt="Sample Image" width="300" height="200">
</picture>
widthやheightはcssなどでいつも通り指定してあげるのであれば不要でもOK!jpgの画像はsourceタグとimgで同じものでOKらしいです。
✔ローカルと継承

エントリの種類にローカルとかかれたものと継承とかかれる場合があります。この違いはサーバー全体(DESKTOP-PC名)で設定すると全体に設定され、サイトごとのMIMEの種類には継承となります。大本で設定されたのがサイトにも影響して設定されている状態なのでサイトのMIME設定では継承とでて大本の設定ではローカルとでるということですね。各サイトごとのMIME設定画面で設定した場合、ローカルと表示されるはずです。各サイトでの設定は大本には継承されず、また他のサイトにも影響しません。

各サイトごとに設定したい場合は今回した設定をサイト名を選択して行うようにしましょう!
参考サイト
・Windows Server 2012 & IIS 8 でMIMEタイプを追加する