こんにちは、カヨです。
【IIS(Internet Information Services)のセットアップ】
IISは「Internet Information Services」の略。SSI「Server Side Include」の略。筆者は略した英語をみても似てて認識するまで時間がかかりました。IISサーバーにSSIを設定することで共通ファイルをサーバー経由で読み込めるようにするよ!ってことです。
✔︎IISの設定でサイト開発用にをしている人
✔サイトで共通ファイル(共通パーツ)の読み込みを考えてる人
✔Webサイトhtmlにある「<!–#include virtual=”ファイルパス” –>」のような記述がある人
前提
・Windows11
・IIS(Internet Information Services)を使用してサイトを見る
・IISはWindows用のサーバーです
・ローカル環境設定です。※本番環境ではありません。
IISにSSIを設定する手順
①設定画面を開く
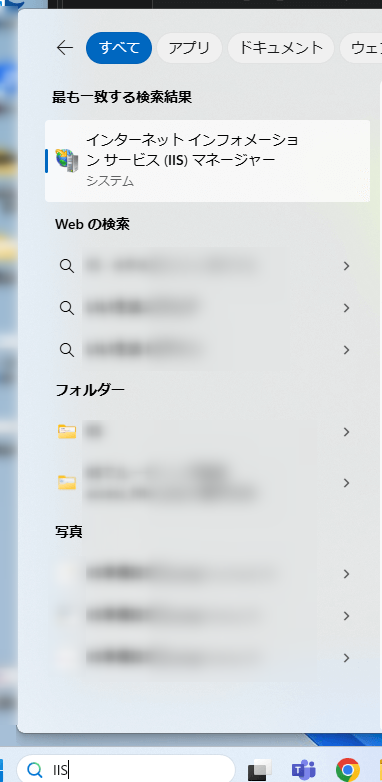
■検索フォームから「IIS」で検索

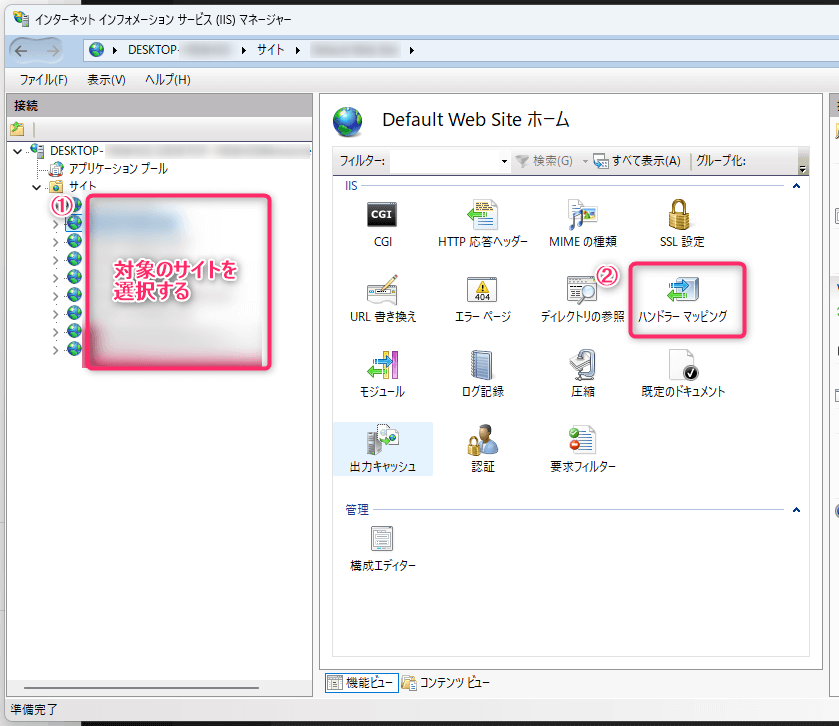
■サイトを選択>ハンドラーマッピング

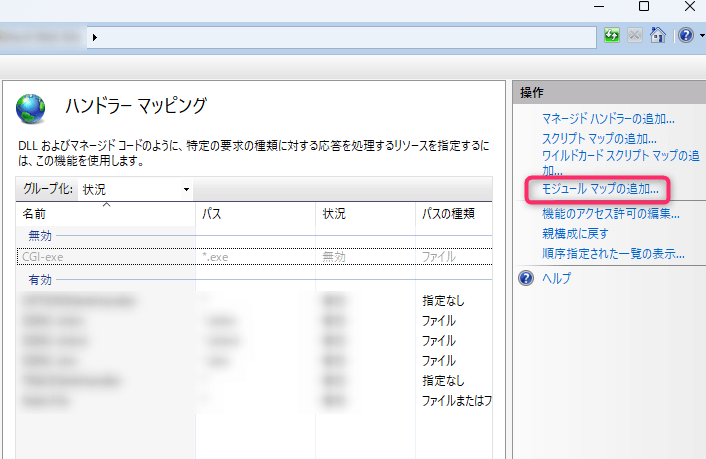
■「モジュールマップの追加…」をクリック>設定画面が表示

②設定する
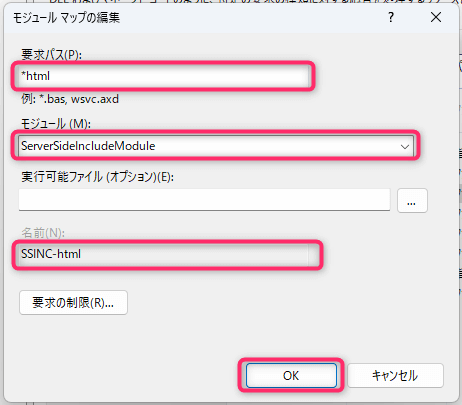
■モジュール マップの編集で設定を入力>OKをクリック

モジュール:ServerSideIncludeModule
名前:SSINC-html
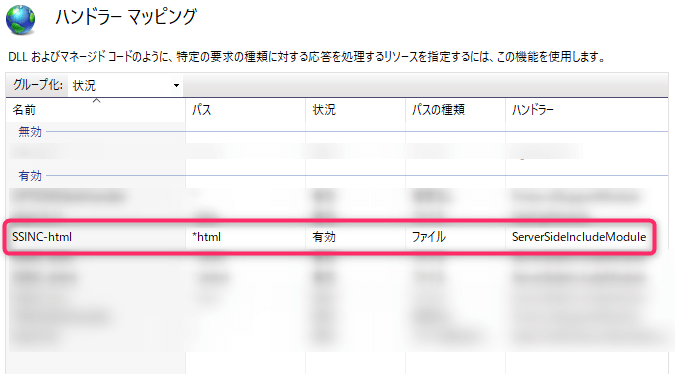
③設定結果を確認する
■OKをクリック>戻った画面で以下のように追加されていれば設定完了


お疲れ様でした✨
サーバーサイドインクルードが設定完了しました!

これでhtmlの共通バーツファイルが読み込めるようになりヘッダーやフッターが表示できるようになります。全ページ共通にすることで編集も一括になるのは楽ですね。
その他
✔設定の見直し検討
SSIは昔ながらのhtml共通パーツ読み込み方法でIISに依存している方法らしいです。今ではあまり使用されず、他の方法が採用されていることが多いようです。セキュリティ的な問題を含んでいるので自分のかかわるサイトを筆者も調べてみました。このSSIには静的サイトに対しては特にSSIを使用し続けてもXSSのリスクは少ないということなので緊急で変更は必要ないと判断しました。しかし、移行したいので検討の余地あり!と考えています。逆に変えたほうがいいSSIは×というのは動的サイト(ユーザー入力を処理する動的な部分がある)場合は別の方法がいいかと考えています。

この辺りの意見は一個人の感想だと思って聞いていただけると幸いです。設定の責任はとれませんのでご了承ください。個人のサイトを持っていて筆者はどんどん設定を変えてチャレンジしてみています。またわかったことがあれば更新します!
関連ページ
参考リンク
・「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典「IIS」