こんにちは、カヨです。
【IIS(Internet Information Services)のセットアップ】
WEBサイトのコード編集を新しいPCでもできるようにしてく作業の中の一つIISへの設定。筆者は静的サイト( HTMLとCSSだけで作られていて、サーバーが特別な処理をしないサイト)をメインに担当しているのでその設定の流れをまとめてみた。
✔︎IISでサイト開発用・コーディング用の環境を設定する人
✔Windowsでサイトのコーディングを行う人
✔ローカルIISサーバーを利用して静的サイトを作成しようとしている人
前提
・Windows11
・IIS(Internet Information Services)を使用してサイトを見る
・IISはWindows用のサーバーです。
・静的サイトの場合の手順です。※動的なサイトなどは追加設定が必要です!
・ローカル(開発環境の設定です。本番とは異なることがあります。)
IISにサイトを登録する手順
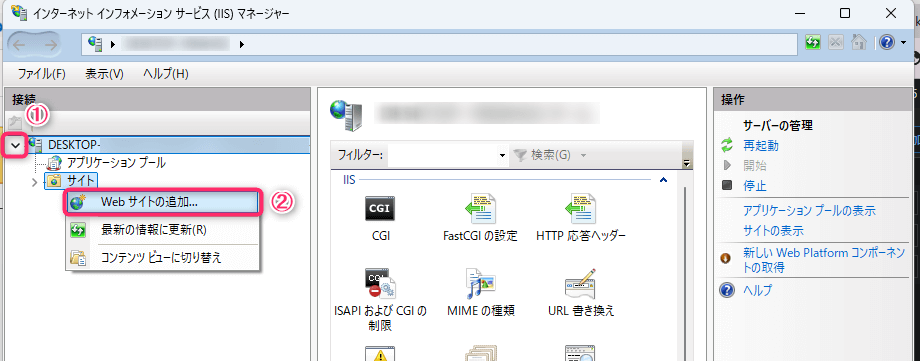
✔IISを開く>最初の矢印を開く>サイトを右クリック>WEBサイトの追加

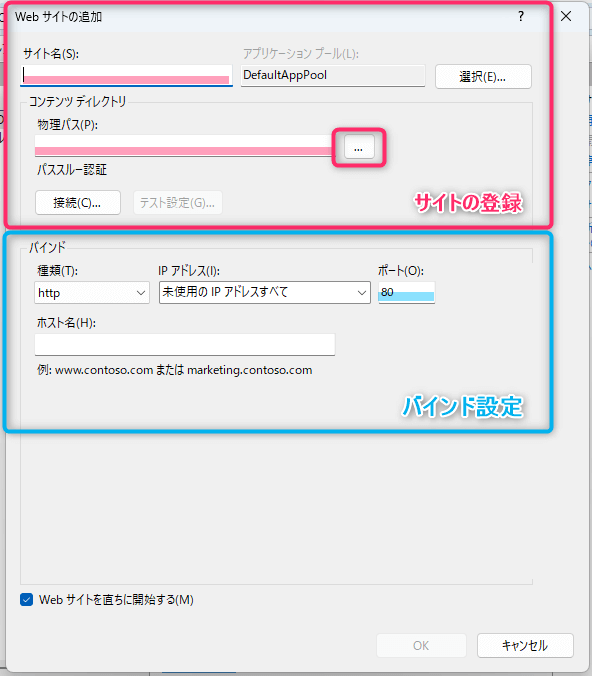
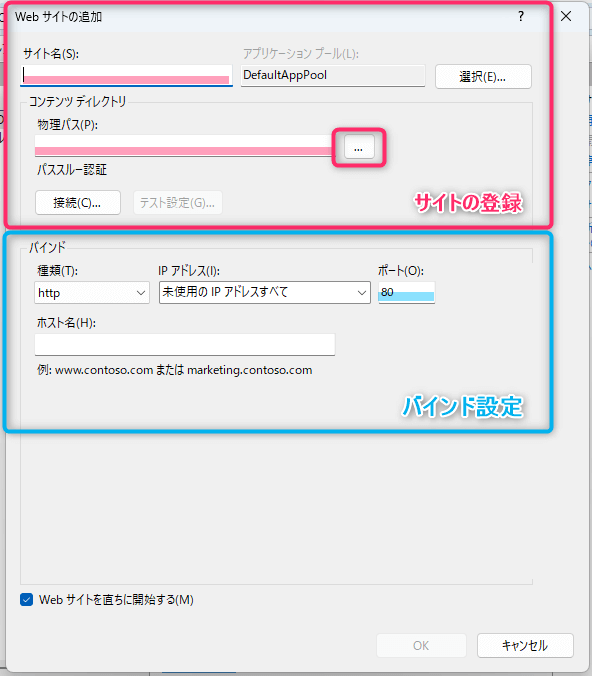
✔Webサイトの追加を設定する(ピンクの枠内)

物理パス:<wwwまで>(例:C\Users\<あなたのPC名>\Desktop¥sample-site.com¥www)

筆者はサイト名はプロジェクト名(ドメイン名)と揃えています。管理用なのでわかれば何でもOKですがわかりやすいのでこの設定にしています。物理パスはサイトをクローンして場所、プロジェクトまでの場所にwwwまでを指定します。
バインド設定をする手順
同じ画面上で設定できるので同じカテゴリの設定だと思っていたのですサイト登録とバインドは別の設定なので項目訳をしました。
✔バインド設定(水色枠の中)
→設定したらOKをクリック


筆者は複数サイトを管理するのでポートは分けています。また、Gulpでサーバーの立ち上げを設定しているのでプロジェクトごとにそこ「proxy:”localhost:”8000″,」ようにgulpfile.js内に書かれているプロキシサーバーの設定部分を確認して設定します。8000、8001、8002など

IISのサイト登録とバインド設定が完了しました!
上手く追加されていたら「左側の接続>サイト」の下にサイトが追加されているはずです。
その他
✔環境構築中のこの作業のタイミング
・Gitを入れる
・VScodeをインストール
・ソースツリーをインストール
・プロジェクトをクローン
・IISを有効化する
。。。そして、この辺りでサイト登録とバインドのポート設定くらいかな

といったかんじでしょうか。環境構築は本当に色んな設定をいったり来たりするので後程流れについてもまとめたいです。もしPHPも使用するならインストールしておいてもいいかもですね。
✔次の作業について
筆者は【サイトごとのアクセス許可の設定】をします。個人によって異なると思いますがここで放置されるのも初心者の際は困ることが多かったので、目安になればと思い記録しておきます。個人的な作業の流れもまたのちにまとめますので是非ブックマークやお気に入りよろしくお願いいたします。
関連ページ