こんにちは、カヨです。
Google Search Consoleエラー
結果【canonical】
エラーメールが来る中にこんな文章が来た。 Search Consoleエラーを完全に毎回解決していくのは難しいがこのエラーは放置することでGoogleの検索エンジン上位に向けて頑張っている際の妨げになるのではと思い少し放置しかけていたが対策がないか動いてみた。
✔サイトの検索順位を最適化したい方
✔重複コンテンツのエラーを解決する必要がある方
✔︎HTMLやタグの設定を担当している方
✔︎Canonicalタグの基本を学びたい方
前提
・Google Search Consoleを使用している
・HTMLのheaderが編集できる
結論
✔Canonicalタグを設定する
エラーには「重複しています」と書かれていた通り、「Googleが見た時に同じように見えるページがあります。それは良くないですよ。」ということ。なので、Canonicalタグをつけてこのページが正規のページ(正しいページ)ですよと教えてあげることで解決するという結論です。
✔なぜ重複しているように見えるのか
・同じページでもURLが違う(パラメータなどの有無でも重複判定される)
・モバイルとPC用サイトが異なるURLを持つ
・HTTPとHTTPSの違い
・wwwの有無
・重複コンテンツがある。
手順
重複ページの詳細確認
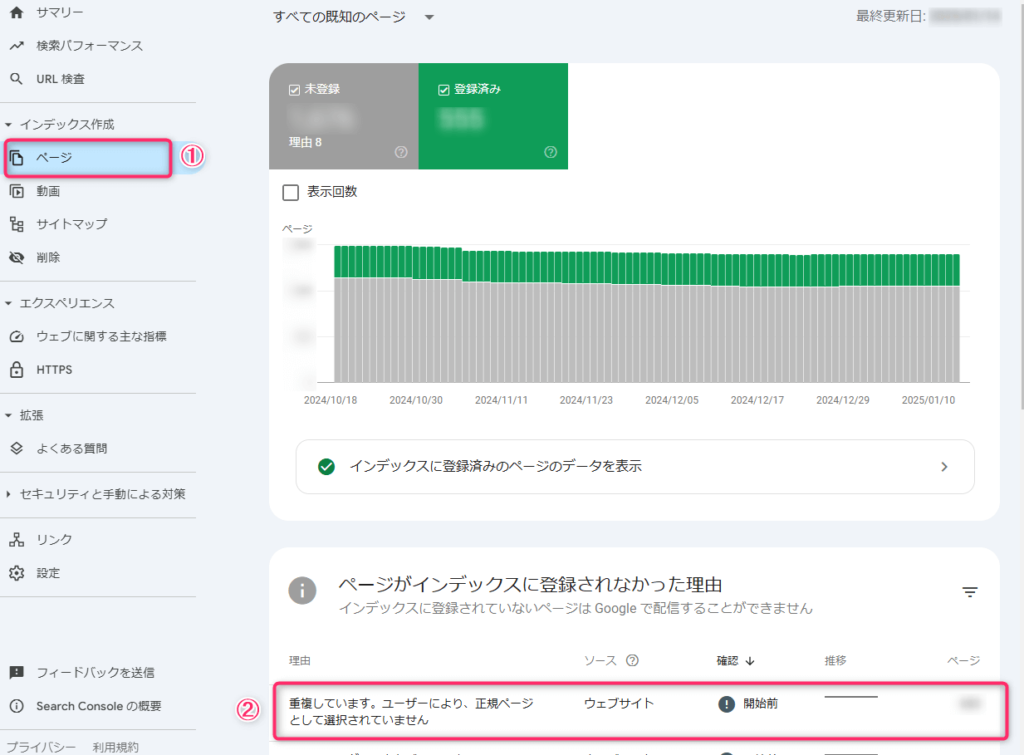
Google Search Console開く>➀ページ>➁「重複しています。ユーザーにより、正規ページとして選択されていません」

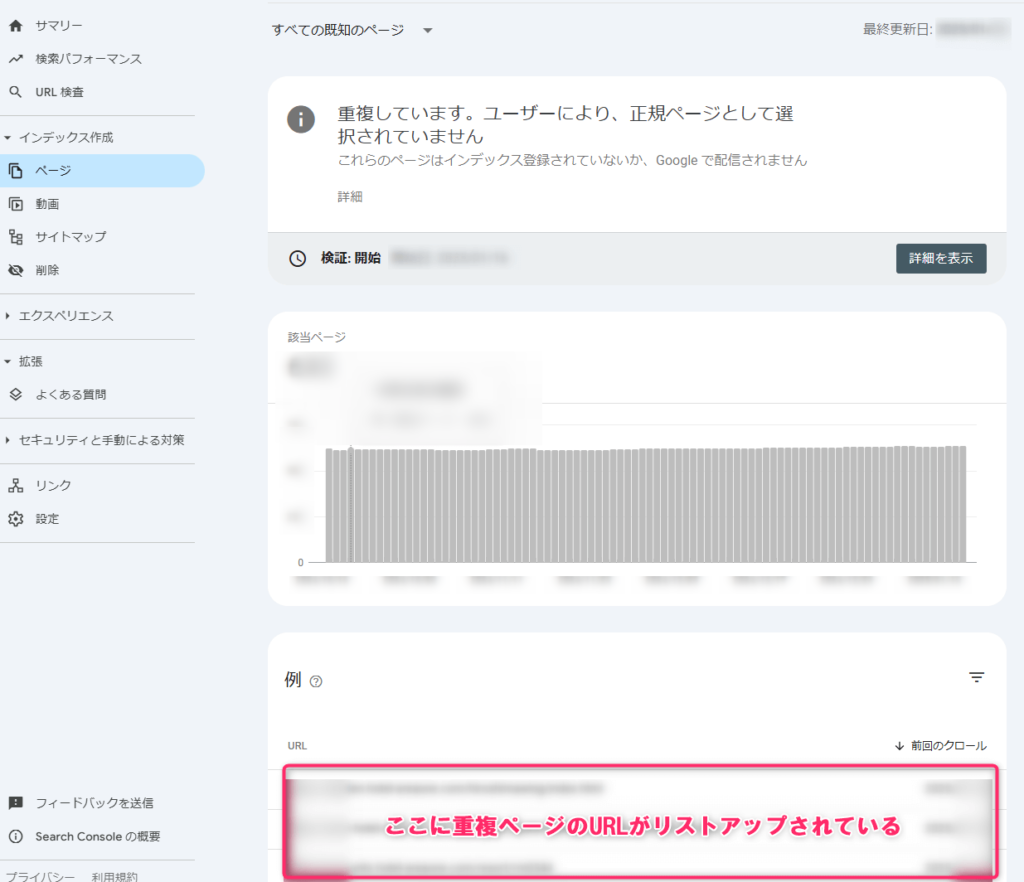
例の部分に重複しているページがリストアップされているので確認。

正規ページ(メインページ)を決定する
✔サイト運営者として、検索エンジンにインデックスさせたいページを選ぶ。
確認したURLで検索エンジンにきちんと認識してもらいたいページがあれば「これはメインページですよ」と設定を記述しなければならない。そして、このURLはメインページとして認識して欲しくない、別ページがメインだと検索エンジンに認識してもらいたいものも設定が必要です。
✔例
【メイン】https://www.test.com【正しいURLではない】https://www.test.com?fdiaoduesdlこれらはどちらのURLを踏んでも、同じページに飛ぶが【正しいURLではない】法は?以降が長い。検索エンジンにどちらが認識されたいかを考えメインを判断する。これ以外にも例があるが基本このページがメインなので「このURLで認知してください。」というものは検索エンジンにそう伝えなければならない。今回のエラーは重複ページとして認識していることのお知らせ。そこでその意思を伝えられるのがCanonicalタグである。
Canonicalタグの設定方法
✔記述内容
・メインページには、そのページ自体のURLを指すcanonicalタグを設定します。
<link rel="canonical" href="https://example.com/main-page" />・重複ページには、正規のメインページを指すcanonicalタグを設定します。
<link rel="canonical" href="https://example.com/main-page" />
✔Canonicalの記述場所
htmlのheaderタグの内側に配置します。
HTMLドキュメントの<head>タグ内に、他のメタ情報(例: <meta charset> や <title>)と一緒に配置します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプルページ</title>
<link rel="canonical" href="https://example.com/page" />
</head>
<body>
<h1>ページのタイトル</h1>
<p>コンテンツの例。</p>
</body>
</html>
【ポイント】
-
必ず
<head>内に配置する<body>内に設置すると検索エンジンが正しく認識しない場合があります。
-
1ページに1つだけ設置する
- 複数のcanonicalタグがあると、検索エンジンが正規ページを判断できなくなります。
-
動的に生成される場合
- CMSやテンプレートを使用している場合は、正しいURLを動的に挿入するよう設定します。
- 例: WordPressの場合、テンプレートの
<head>部分に以下のPHPコードを記述します。
-
HTTPSやwwwの設定を統一
- 指定するURLは、常に正規化された形式(例: HTTPS、wwwあり/なし)で記述します。
✔Search Consoleで修正を通知
Canonicalタグの設定後、Search Consoleで該当エラーを再検証し、解決したことを確認します。

設置完了しました!
Canonicalタグの他の使用ケース
1. パラメータ付きURL
同じコンテンツを表示するURLが複数生成される場合(例: パラメータあり/なし)。
-
パラメータなしのURLを正規ページとして指定。
<link rel="canonical" href="https://example.com/page" />
2. モバイルとPCサイトの分離
モバイル用サイトとPC用サイトが異なるURLを持つ場合。
-
モバイルページにはPCページを正規ページとして指定。
<link rel="canonical" href="https://example.com" />
3. HTTPとHTTPSの違い
HTTPSが正規版である場合、HTTPページにcanonicalタグを設定。
-
HTTP版:
<link rel="canonical" href="https://example.com" />
4. wwwの有無
wwwあり/なしで同じ内容が表示される場合、正規URLを統一。
-
wwwなしを正規URLとする例:
<link rel="canonical" href="https://example.com" />
5. 重複コンテンツがあるブログ記事やカテゴリページ
ブログ記事が複数のカテゴリやタグページで重複して表示される場合。
-
ブログ記事ページを正規ページに指定。
<link rel="canonical" href="https://example.com/blog-article" />
まとめ
Canonicalタグは、検索エンジンに正規のページを明示するための重要なツールです。特に以下の場合に有効です:
-
URLのパラメータ違いによる重複
-
モバイルとPCサイトの分離
-
HTTP/HTTPSやwwwあり/なしの差分
重複コンテンツエラーが発生した場合は、正しい正規ページを選定し、適切にCanonicalタグを設定することで解決できます。これを習慣づけることで、SEOパフォーマンスの向上が期待できます。

筆者も今後headerタグ内の設定の定番として設置していこうと考えています。大量のページを持っているのでなかなか進んではいないのですが、時間を見つけて行っていこうと思います。