こんにちは、カヨです。
【方法・手順/環境構築】
コードを書くのであれば必須のアプリです。プログラミングを始めるならとにかく入れるように言われるツール。最初は英語で表示されるので驚きますが、その設定までここに記していますので参考にしてみてください。
✔︎これからプログラミングなどコードを書こうと思っている人
✔軽量で使いやすいコードエディターが欲しい人
✔Web開発(HTML、CSS、JavaScript)をしようと考えている人
✔VScodeのインストール・設定方法に困っている人
前提
・Windows11
・Web開発(HTML、CSS、JavaScript)をする
VScodeをインストールする手順
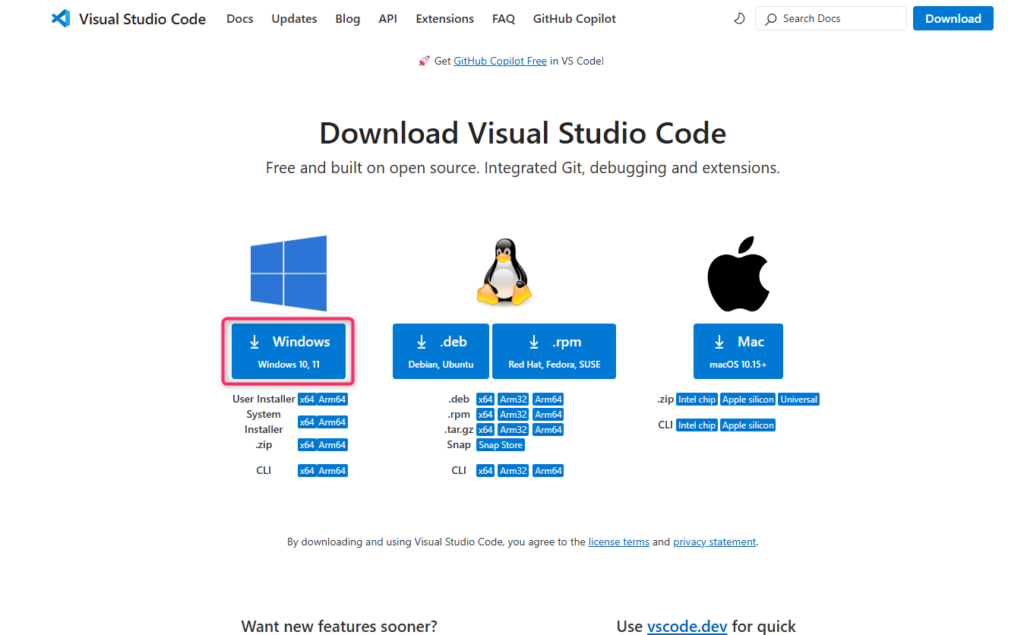
①VScodeをダウンロードする
✔VScodeの公式サイトへ移動
✔ダウンロードする
⇒Windowsのボタンをクリック

色々なボタンがあって全員そのボタンでいいの?って筆者は思ったのでWindowsボタンの下の小さなボタンについても調べてみました。
1.User Install (x64) →おすすめ!
・一般的なPCユーザー向け。
・Windows11のほとんどのPCがx64(64-bit)なので、これを選べばOK。
2.System Installer (x64)
・複数のユーザーでPCを使う場合や、管理者権限でインストールしたい場合。
3. .zip (x64)
・インストールせずにそのまま使いたい場合。
4. CLI (x64)
・コマンドライン専用(普通は不要)
5.Arm64の場合
・Windows11がArm版(Surface Pro Xなど)なら「Arm64」を選ぶ。
普通のWindows11なら、大きな青いボタンを押せばOK!
②インストール前の設定セットアップ
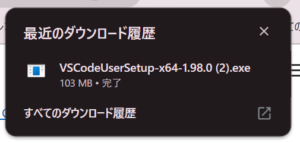
✔サイトでボタンを押してダウンロードしたらダウンロードしたものをクリック。

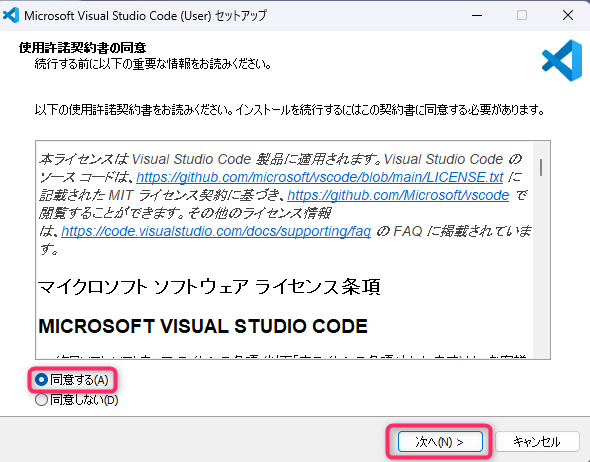
✔使用許諾契約書の同意
⇒ポップアップが出るので同意するをチェックして「次へ」

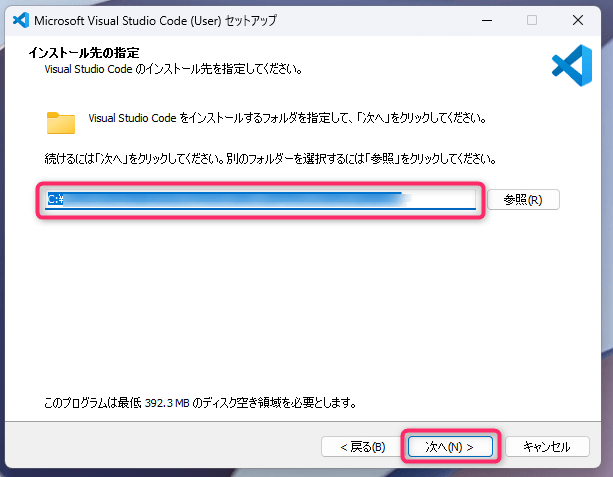
✔インストール先の指定
⇒〈例〉C:\Users\ユーザー名\AppData\Local\Programs\Microsoft VS Code>次へ

■どこにインストールすべきか?の判断
・通常のアプリ(管理者権限あり)
→ C:\Program Files\
・通常のアプリ(管理者権限なし)
→ C:\Users\ユーザー名\AppData\Local\Programs\
・ポータブル版で持ち運びたい
→ D:\Tools\またはUSB
・開発ツール(Node.js、Git など)
→ C:\Program Files\またはC:\Users\ユーザー名\AppData\Local\新しいツールをインストールするときは、「管理者権限が必要か?」「ユーザーごとに管理したいか?」 を考えて、適切な場所にインストールすればOK!

VScode通常使いするなら「管理者権限なし」でインストールするのが便利◎
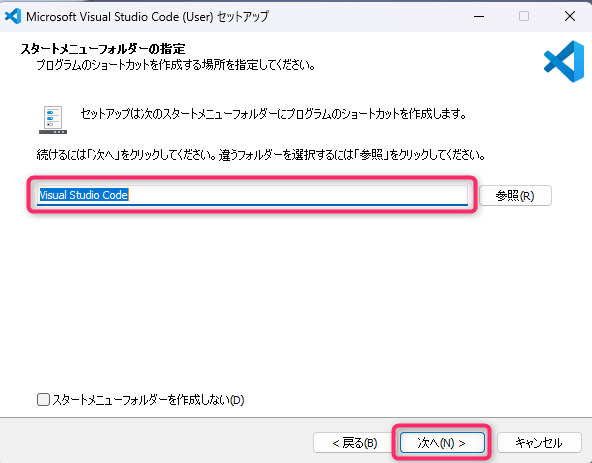
✔スタートメニューフォルダの指定
⇒そのまま「次へ」

■この設定はどこの設定?
デスクトップの左下から見るメニューに追加するか。

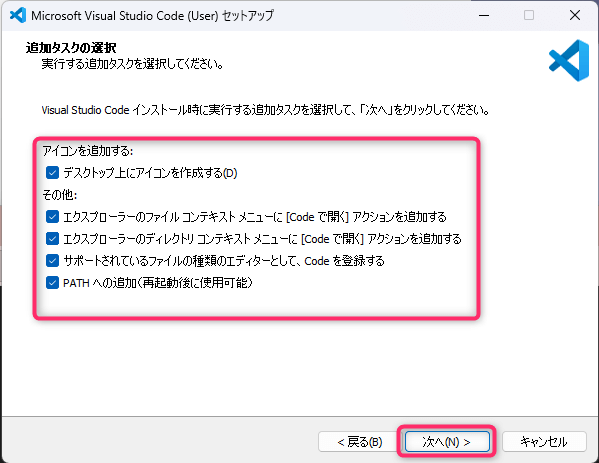
✔追加タスクの選択
⇒全部チェック(おすすめ)>次へ

■内容の詳細
・デスクトップ上にアイコンを作成する
→ VS Codeのショートカットをデスクトップに作るかどうか
・エクスプローラーのファイルコンテキストメニューに
「Codeで開く」アクションを追加する
→ フォルダやファイルを右クリックでVS Codeで即開ける
・エクスプローラーのディレクトリコンテキストメニューに
「Codeで開く」アクションを追加する
→ フォルダを右クリック → 「Codeで開く」でVS Codeが開く
・サポートされているファイルの関連付けとして、Codeを登録する
→ VS Codeをデフォルトのエディターにする
・PATHへの追加(再起動後に使用可能)
→ ターミナルやコマンドプロンプトで code コマンドを
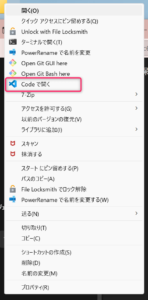
使えるようにする右クリックでVScodeが表示されるのは本当に便利です◎
※この右クリックのメニューは旧デザインなのです。この表示が好きな人は今後方法を記事にするのでお待ちくださいね。


筆者はあとから右クリックででるメニューに設定したいと思ったのですが、再インストールでしかできないと言われ泣く泣く再インストールして設定しなおしました。
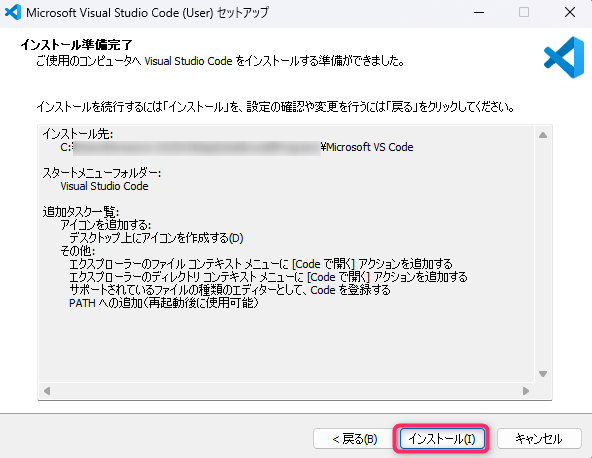
✔インストール準備完了
⇒今まで設定してきたものが表示されるので確認>インストール

インストールされます。

お疲れ様です!完了しました✨

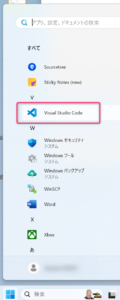
これでVScodeが使えるようになりました。スタートメニューの中からVScodeを探すか、フォルダを右クリックして開いてみてくださいね!
その他
✔日本語設定
✔エラーが出る場合「Git が見つかりません」
ファイルの変更履歴を管理したいならいれよう!ついでにソースツリーなどをいれるのもおすすめ★★★
・バージョン管理(変更履歴管理)→Git
・Gitをボタン(GUI)で操作したい→SourceTre、GitHub Desktop
Gitをコマンド操作する人はGUIを入れなくてもOK。Git導入記事があるのでぜひご覧ください。
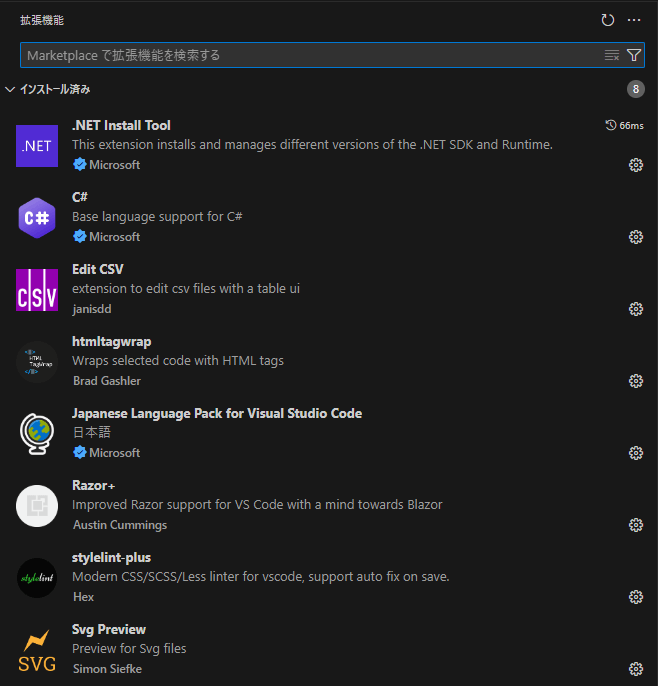
✔VScodeの拡張機能
これに関しては今後の作業でいれるものがちがうのですが、筆者が最初に取りあえずいれてるものを貼っておきます。都度見直すので結構変わっていきますし、個人で全然違うので詳細はまた別記事でご紹介します。