こんにちは、カヨです。
voltaのインストール方法
【環境構築/手順方法】
Volta は Node.js のバージョン管理ツール です。Node.jsはJavaScript(JS)の実行完了です。JS書いてないしこれから使うかもわからないよ?と最初私は思いました。最初はなぜの上にさらになぜな出来事が重なることが多いプログラミングやコードを書く作業。準備段階で脱落者がおおいわけだ。。。当時はJSかかないのにNode入れるためのVoltaいれるって混乱してました。プロジェクトを立ち上げる(サイトなら見る)だけで、まずいろんな作業があるのですが、それをまとめてコマンド1つで立ち上げてくれるタスクランナーがJSで動いてることが多いんです。だから、最初にJSのための環境を導入していくというわけです。
✔︎Node.jsのバージョン管理をVoltaにしようと思っている人
✔Nodistからの別のバージョン管理ツールに変えようと考えている人
✔MacにもWindowsにも対応しているNode.js管理ツールにVoltaの導入を考えている人
前提
・Windows(VoltaはMacにも対応しているようです)
・PC移行のための環境構築なので今までのバージョン管理ツールのアンインストールはなし
Voltaをインストールする手順
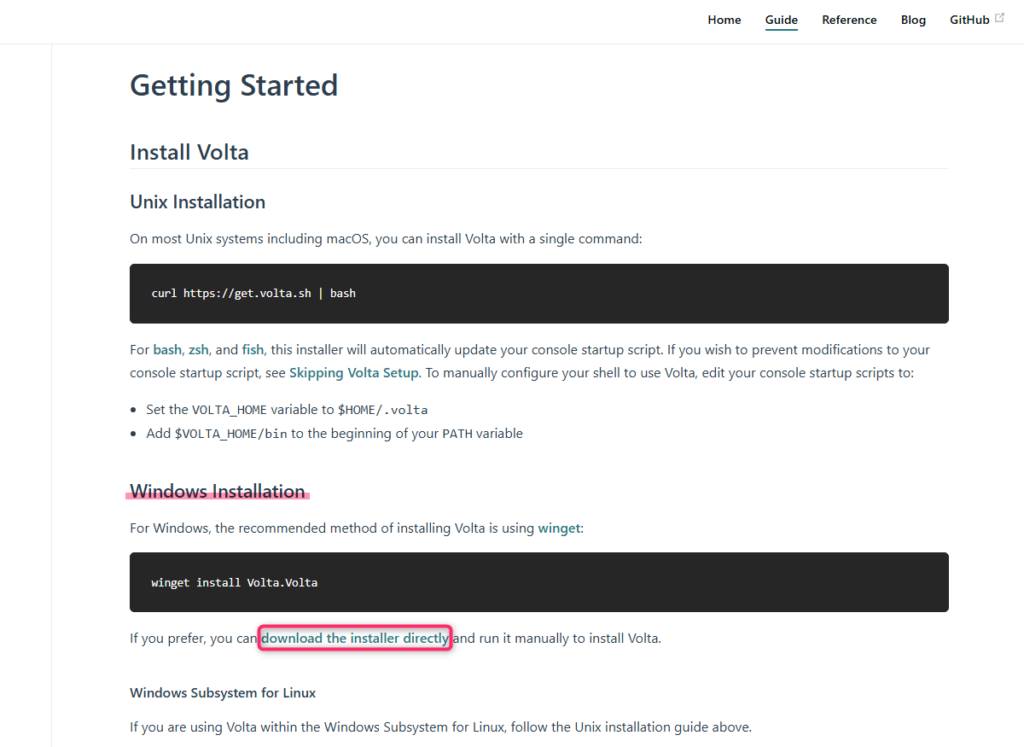
①公式サイトでダウンロードする
✔公式サイトへ移動
✔ダウンロードページに移動
⇒「downlad the installer」をクリックして移動


WindowsようなのでMacの方は別です。
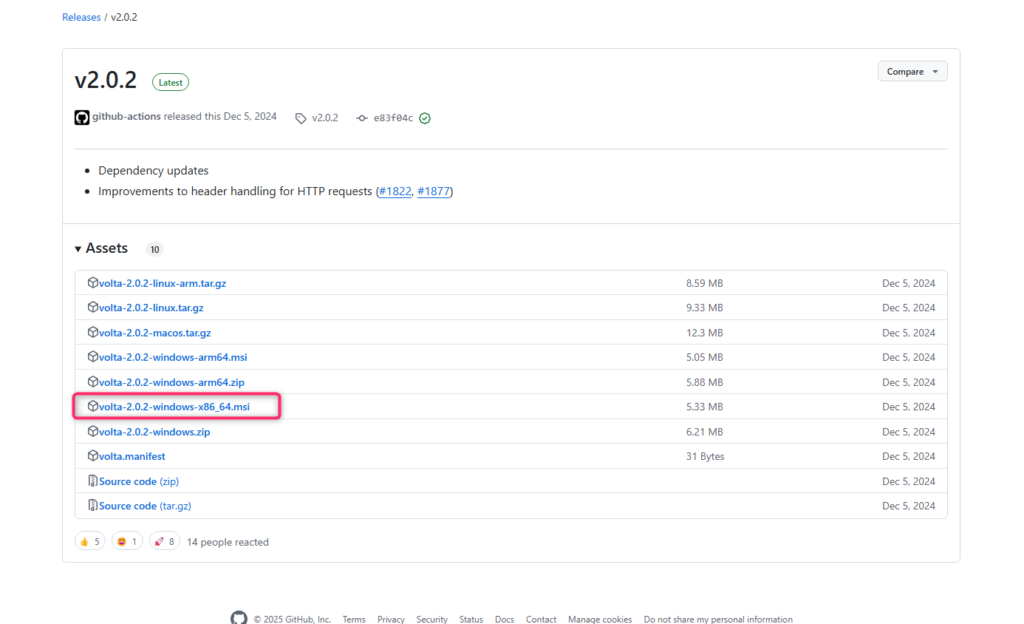
✔インストーラーを選んでダウンロード
⇒volta-2.0.2-windows-x86_64.msi

デスクトップ左下の検索に「設定」と入力 > サイドメニュー「システム」> バージョン情報 > デバイスの仕様 > システムの種類
■判断ポイント■
・ARM64 ベースの PC → ARM版(Windows ARM/arm64)
・x64 ベースの PC → 普通の Intel / AMD(x86_64)

自分のPCが何かわからなくてどれがいいのかわからない場合は上記の場所を見て調べてみましょう!通常のWindowsは「x86_64」と名前についてる方をダウンロードすることになりそうですね。
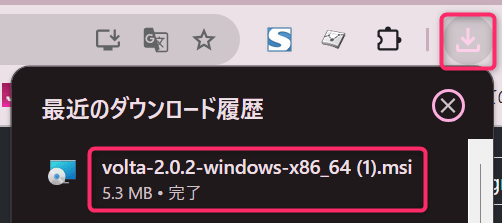
✔ダウンロードしたものをクリックして開く

②インストールする
ダウンロードしたものをクリックするとポップアップでVoltaのSetup画面が表示されます。
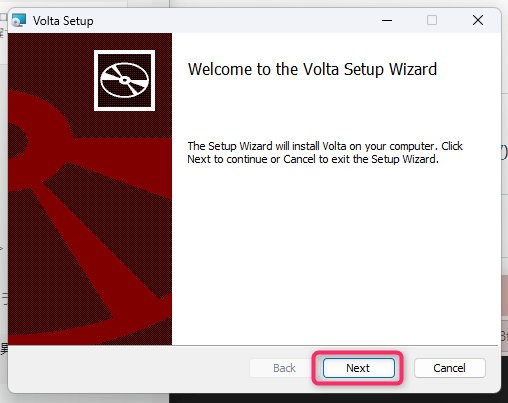
✔Voltaのセットアップのトップ画面
⇒Next

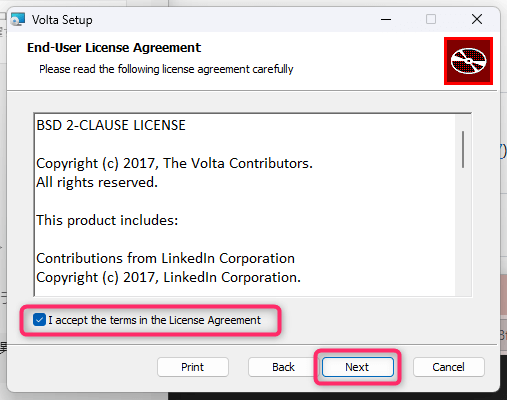
✔End-User License Agreement
⇒✅ I accept the terms in the License Agreement > Next

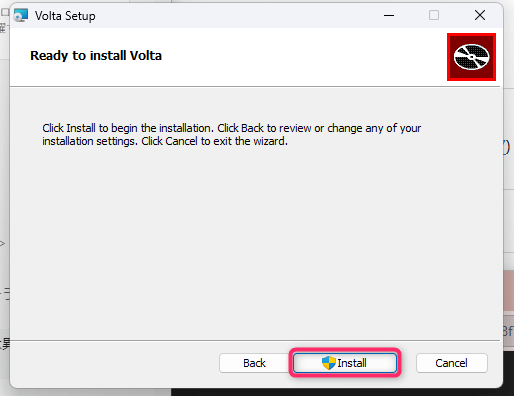
✔Ready to install Volta
⇒ Install

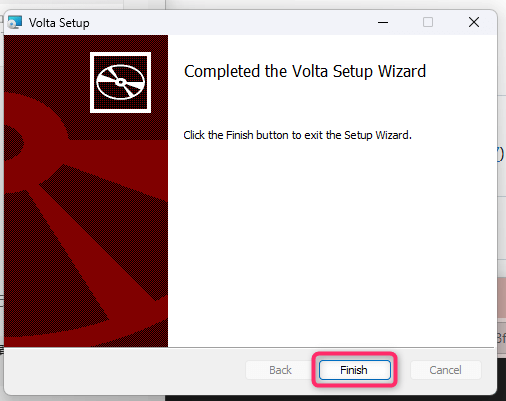
✔CompIeted the Volta Setup Wizard.
⇒Finish

③インストールされているか確認
✔Voltaのコマンドで確認
VScodeなどのターミナルで以下のコマンドを打つ
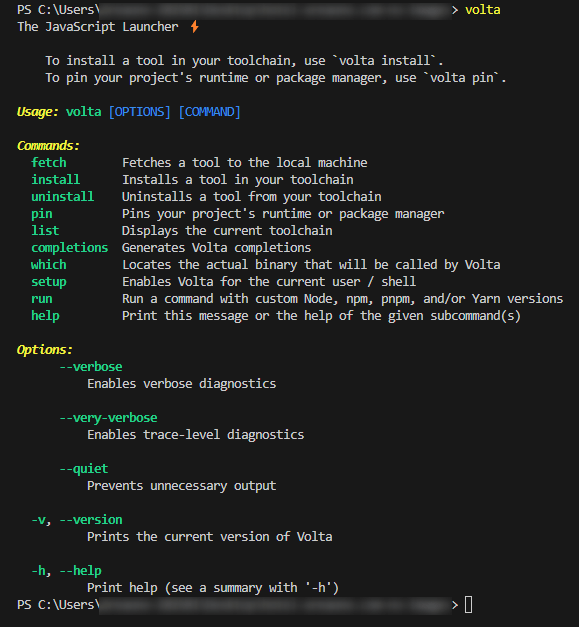
volta
インストールされていたら以下のような表示がでる。

これがでたらインストール完了です。

お疲れ様でした!

インストールは終わりましたが、ここからvoltaのバージョンの確認などおこなっていきましょう。
その他
✔インストール後
インストールが済んだあとにやりたいこともここで触れておきましょう。
■Voltaのバージョン確認
volta -v
■Node.jsをVoltaのコマンドでインストールする
⇒確認して入ってなければインストールコマンド
<確認>
#現在インストールされてるnodeのバージョンとpin,defaultがわかる
volta list node
#nodeが入ってるか確認
node -v「node -v」だとどのバージョンのNode.jsが入っているかはわかるがVoltaの管理下の情報が出ません。node -vだけ出る場合はVolta管理下ではないということになります。その場合は、別で管理のツールで管理されてるのかもしれません。
<なければインストール>
#各プロジェクトごとにpinする(ローカル:推奨)
volta pin node@バージョン#最新のバージョンのNodeをインストール(グローバル)
volta install node
#node指定のバージョンをインストール(グローバル)
volta install node@バージョン筆者は引継ぎだったので、以前使用していたバージョンを確認してバージョン指定でインストールしました。また共同開発の場合もバージョンの統一などが大事になってくると思いますのでバージョン指定でインストールしましょう!

筆者としてはグローバルは非推奨。プロジェクトごとに管理が異なってくるのでローカルで設定しました。「volta pin node@バージョン」のコマンドはなければinstallしてくれる機能もあるのでそのまま実行しましょう◎以前、インストールしてないバージョンが欲しいからグローバルのコマンドを打っていましたが、ローカルのコマンドで十分でした。これでグローバルも影響なしです👍
■Nodeでnpmを確認・インストール
#npmバージョン確認
npm -vあればそのままインストール(バージョンもここで確認)
#インストール
npm install
voltaでもnpmは管理できますが、npmはNode.jsに付属しているので勝手にバージョンが決まります。ここまでこればこればJS環境ができました。パッケージ(ライブラリ)を導入してnpmで管理していったりします。
✔代表的なnpmパッケージの例
📌 フレームワーク・ライブラリ
・React
・Vue
・Express
📌 ユーティリティ
・Lodash
・Axios
📌 ビルドツール
・Webpack
・Gulp

サイトなど立ち上げるための自動タスク実行のタスクランナーGulpなどは最初から必須なのでこの作業が環境構築の内に入るのも納得です。筆者はこのあとnpx gulpのコマンド確認など行います。
いったんVolta関連の作業はここまでなのでこのあたりまでに◎